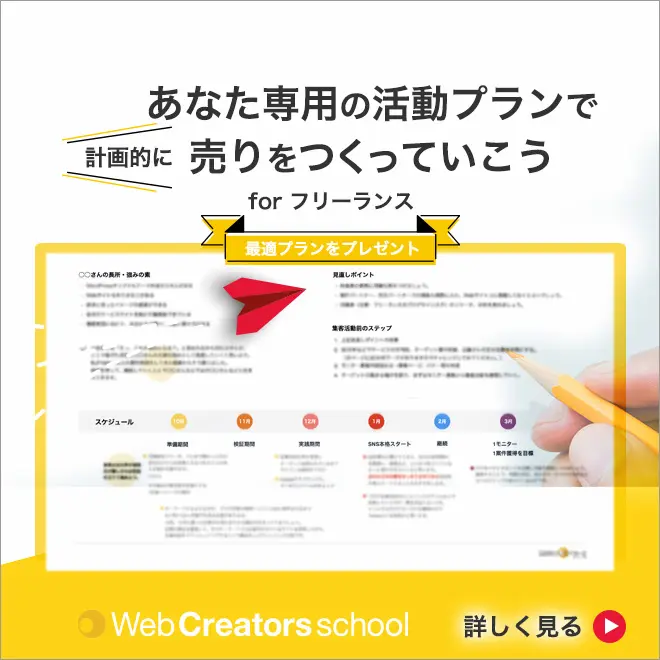
今月の勉強会のテーマは「ランディングページのヘッダーデザインの作り方」
課題を提出いただいたランディングページヘッダー画像のデザインを公開添削する形で、ノンデザイナーズ・デザインブックの4つの基本原則を基にデザイン・レイアウトの基本ルールを一緒に確認していきました。
【デザイン・レイアウト 4つの基本原則】
- 近接(固まりを作る・要素をいっぱいに敷き詰めない)
- 整列(揃える)
- 反復
- コントラスト
初心者の方でも、この4つの基本原則だけで、デザインはグッと!ずっと、よくなります。
そして、対比(コントラスト)と余白を怖がらないこと。
また、ランディングページのヘッダー(ファーストビュー)にはどんな情報を含めるのがよいか?
というところもポイントのひとつになりました。