8月のZOOM勉強会は偶数月なので初心者向けの内容となりました。
テーマは、4月・6月の勉強会【仮案件】セミナーページ ワイヤーフレームからのHTML・CSSコーディング】の続きです。
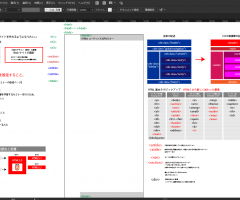
- ⇒ 4月勉強会 Webサイト制作 初級編・根本的なデザイン(設計)のプロセス、HTML5マークアップの考え方
- ⇒ 6月勉強会 【仮案件】セミナーページ ワイヤーフレームからのHTML・CSSコーディング
- ⇒ 8月のZOOM勉強会(いまここ!)
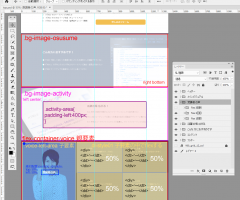
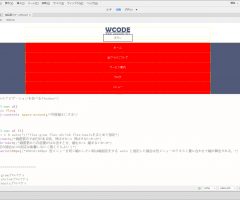
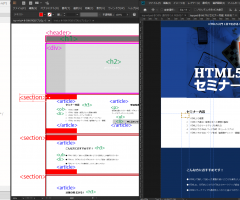
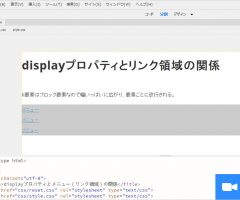
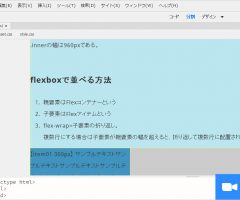
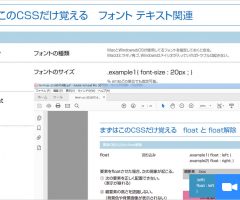
最初の12~13分でこれまでの復習(4月・6月分)をした後、CSSコーディングを進めました。
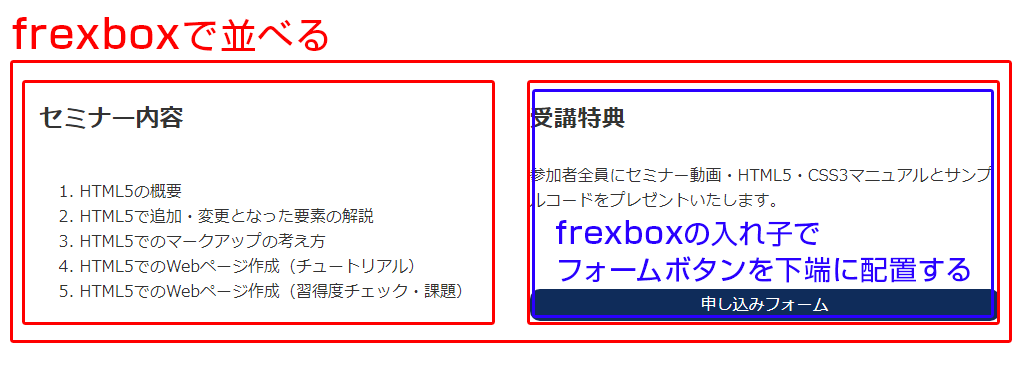
特にFlexbox使ってのコーディングなので、これからFlexboxを使っていきたい方にもピッタリです。


しっかりとガチでCSSのコーディングをすると、はやり時間がかかりますね。
想定外に時間配分が延長してしまいましたが、このあたり、調整しつつも内容重視でこれからも勉強会を開催していきますよー!
最後までお付き合いいただいたメンバーのKさんには、お礼に!続けてマンツーマンレッスンを行い、そのレッスン動画をプレゼントさせていただきました。(Kさんラッキーでしたね!
10月の勉強会で続きをやっていきます!一緒に進めることでかなりコーディング力がつきますので、がんばっていきましょう!