Zoom勉強会

- 2019.11.28
- HTML, CSS, zoom, フリーランス実務, 課題
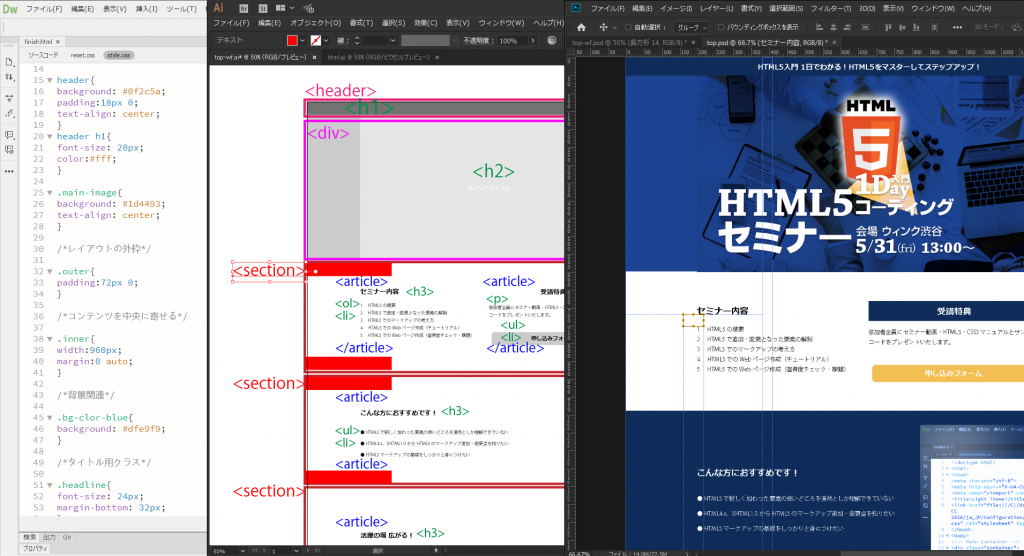
【仮案件】セミナーページ ワイヤーフレームからのHTML・CSSコーディングの続き(2019.10.27最終)
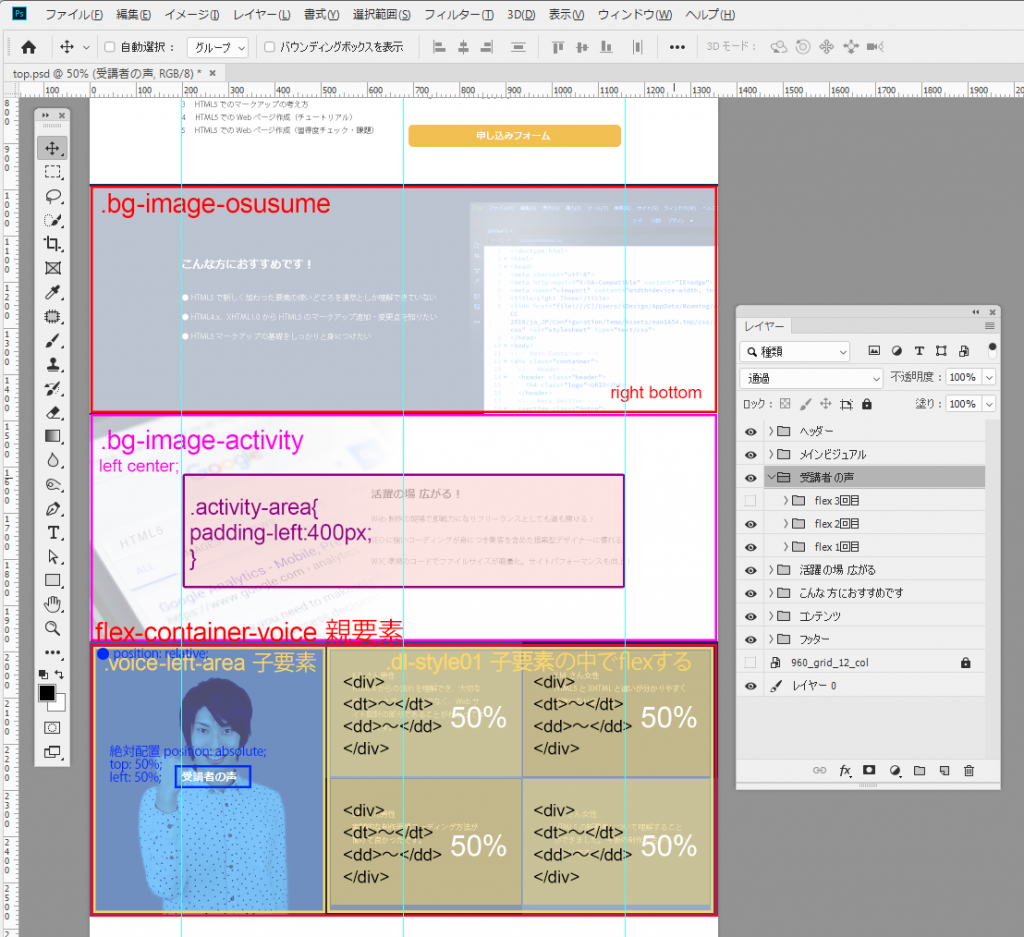
8月の勉強会の続きをやりました。 positionプロパティ、Flexboxの入れ子テクニック・IE11対応・背景画像とテキストの位置調整などをバッチリ説明していますので一緒に進めることでかなりコーディング力がつきますの […]
Zoom勉強会

8月の勉強会の続きをやりました。 positionプロパティ、Flexboxの入れ子テクニック・IE11対応・背景画像とテキストの位置調整などをバッチリ説明していますので一緒に進めることでかなりコーディング力がつきますの […]
Zoom勉強会

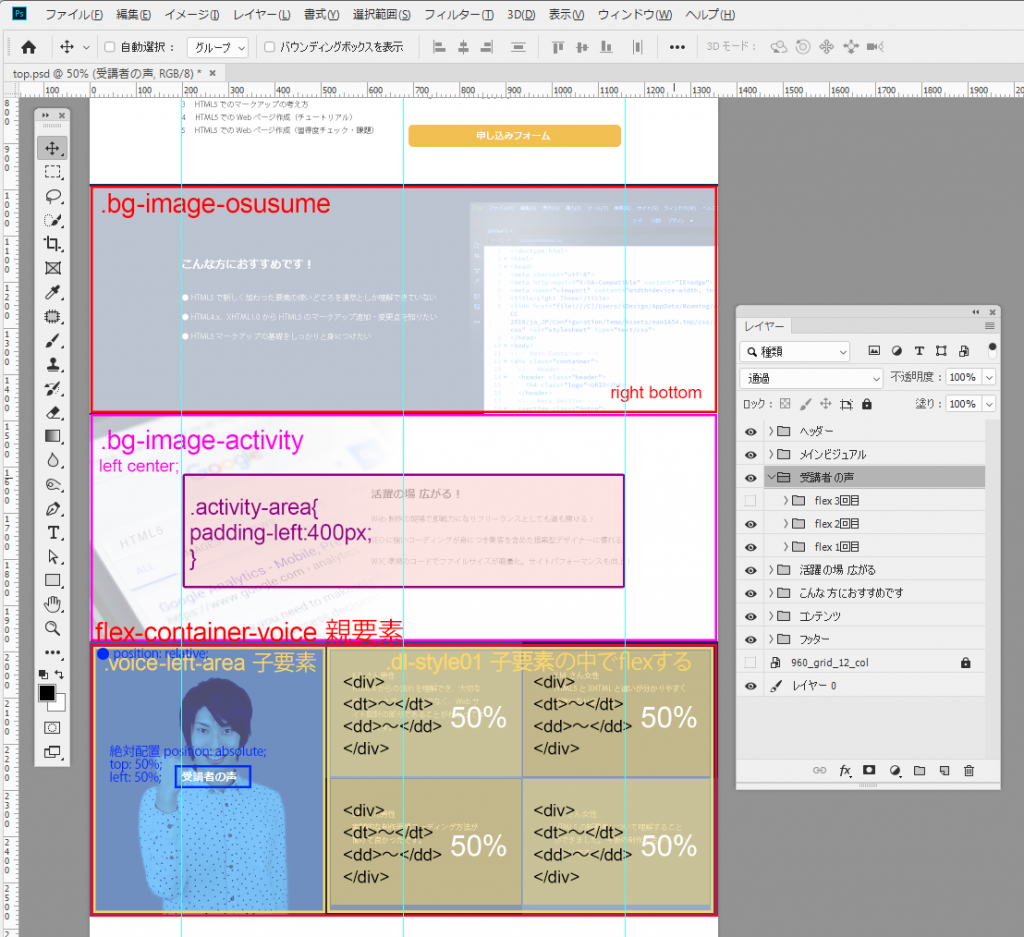
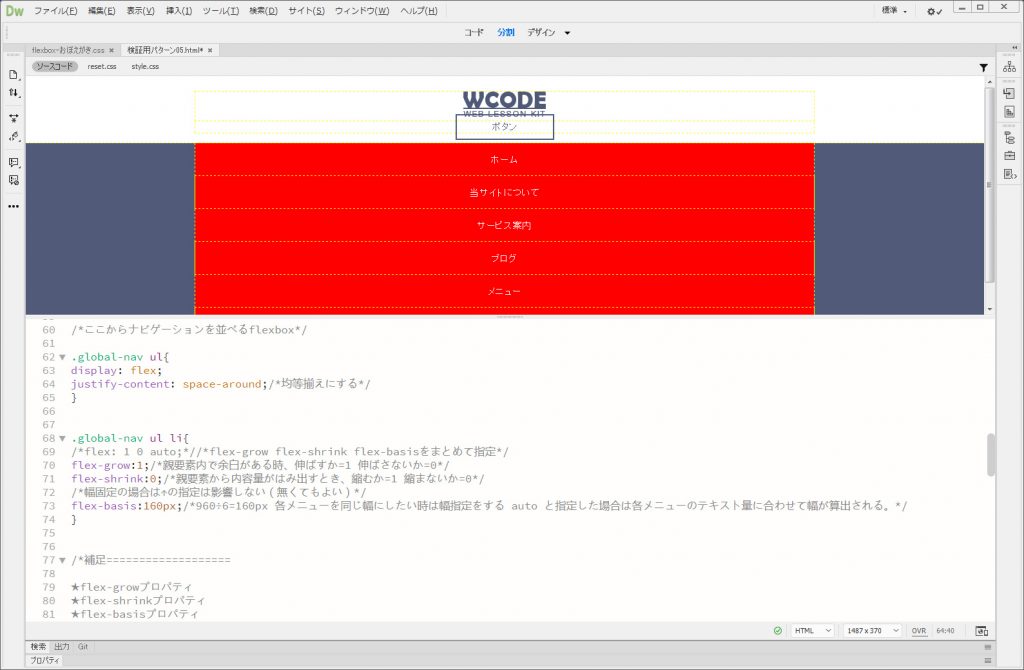
今回の勉強会テーマは「Flexboxを使った実用レイアウト5選!」 Flexboxは子要素の並べ方を柔軟に指定でき、今後のCSSレイアウトの主流となっていきますが、できることが豊富過ぎて混乱しがち。 でも、実際には使うパ […]
Zoom勉強会

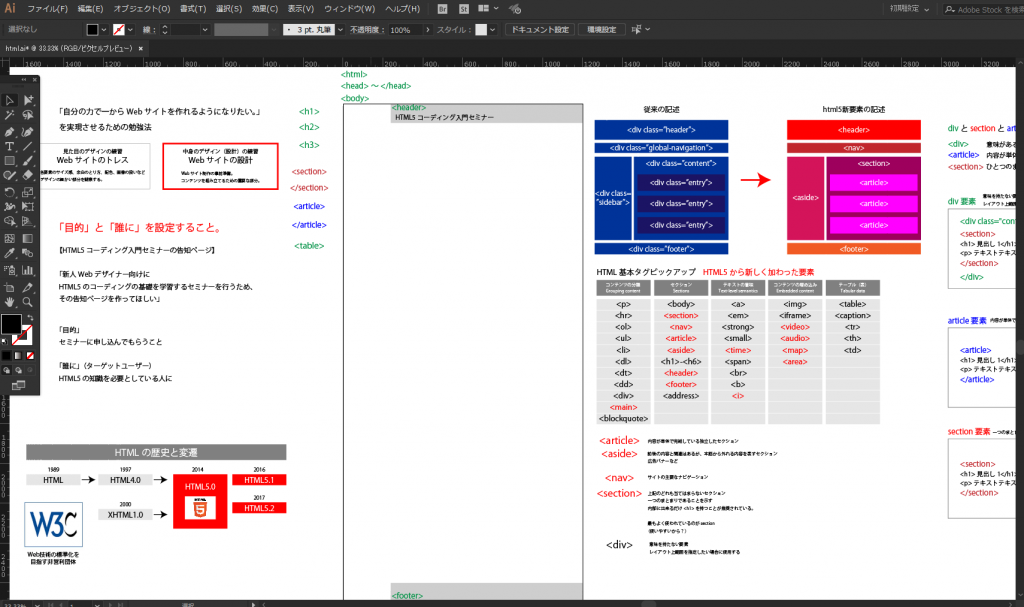
8月のZOOM勉強会は偶数月なので初心者向けの内容となりました。 テーマは、4月・6月の勉強会【仮案件】セミナーページ ワイヤーフレームからのHTML・CSSコーディング】の続きです。 ⇒ 4月勉強会 Webサイト制作 […]
Zoom勉強会

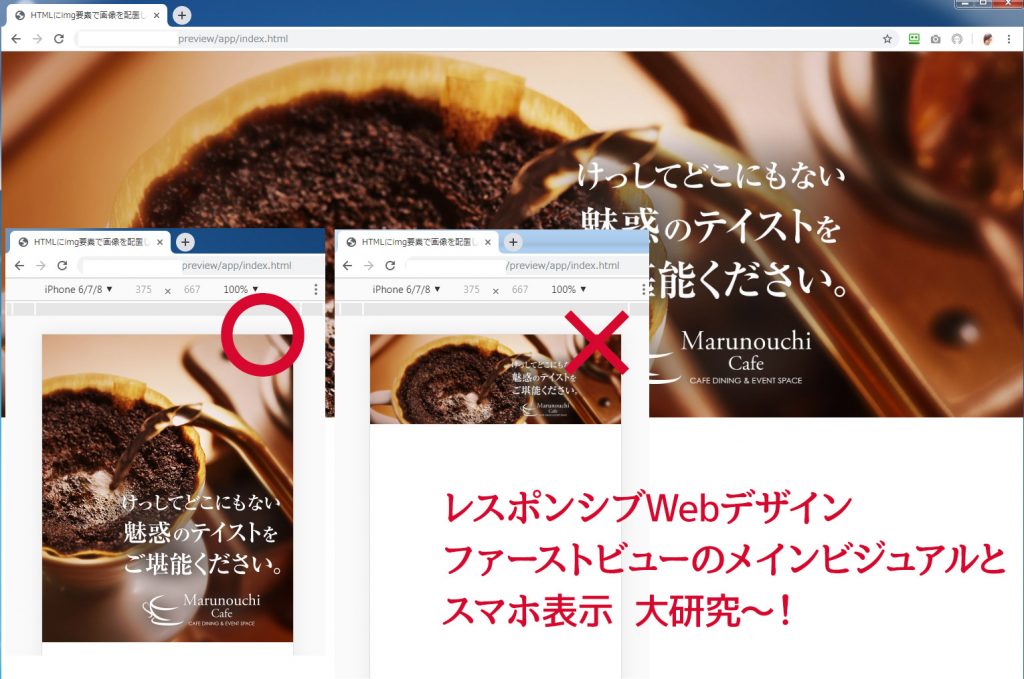
今月のZoom勉強会は、メンバーからの「レスポンシブサイトにした場合のファーストビューとメインビジュアルの見せ方」についてのリクエストにお応えしてお届けしました。 メンバーより リクエスト内容 テーマは「ファーストビュー […]
Zoom勉強会

サポート動画・音声

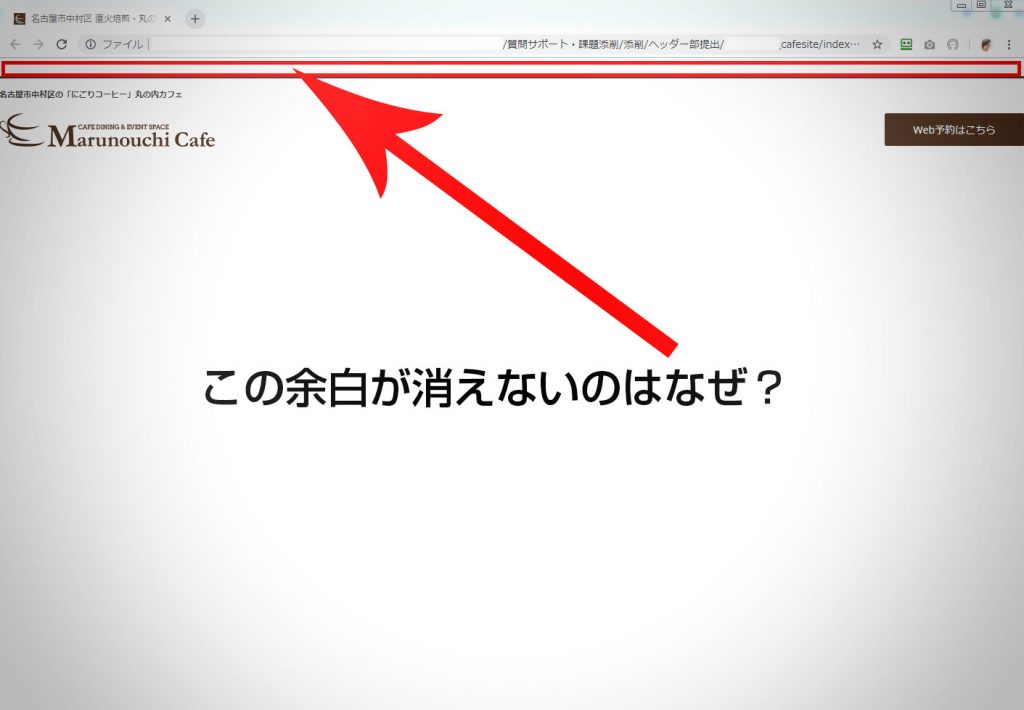
カフェサイトのコーディング添削をしていたら、面白い現象がありましたので、動画で残しておきます。 CSSの記述や読み込み順は間違っていないのに、ページ上部の余白が消えない。 そんな時は、HTMLの改行を疑ってみて下さい! […]
Zoom勉強会

当サイトは、Webクリエイターズスクール メンバー専用サイトです。