今月のZoom勉強会は、メンバーからの「レスポンシブサイトにした場合のファーストビューとメインビジュアルの見せ方」についてのリクエストにお応えしてお届けしました。
メンバーより リクエスト内容
テーマは「ファーストビュー部分のコーディング」です。
ファーストビューには、ナビゲーションとメインビジュアルが、必ず含まれると思いますがレスポンシブを含めたコーディングは、時に難解であると思います。
ひと昔前までは、メインビジュアルも画像化して配置で良かったですが、今は画像の上にテキストや素材を複数配置することが当たり前。
さらにスマホ設計用に背景画像(スライダー画像)の高さや調整、そしてナビゲーションをハンバーガーにして…などスマートに行うには訓練が必要です。
先日、この辺りを質問されて一緒に制作したのですが、論理的に説明するに苦労したので自分は、なんとなくやっているのだと気づきました(苦笑)。
そして初心者にとって、やはり理解しにくい部分が詰まっているのだと感じました。
私自身も福本先生の解説で再度学びなおしたいと考えましたのでリクエストさせていただきます。
ファーストビューはサイトの目的により、いろんなパターンがありますし、時には高度なJavascriptやCSSの知識が必要となります。
私も設計の時点で時間をかけるところでもあり、試行錯誤する部分でもあり、難しいですし、Webの技術の進化も早いので、新しい技術も意識しつつ調べながら制作しているところでもあります。
今回は、みなさんと一緒に基本的なところを確認しながら、一緒に理解が深まる時間になりました。
勉強会内容
- ファーストビューとは・ファーストビューの重要性
- ファーストビューのサイズは何を基準に決めている?
- デザイン制作サイズはどの順番で作っていく?
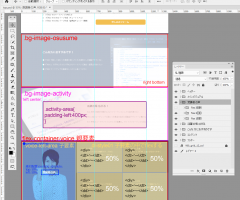
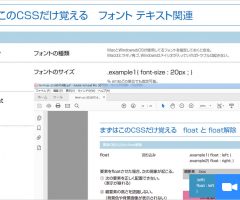
- 効率よくPhotoshopでデザインする方法
- Retinaディスプレイ対応のお話
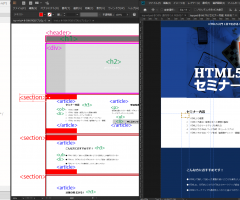
- レスポンシブコーディング
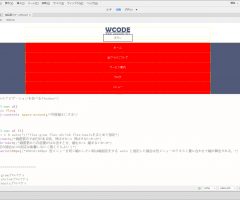
HTMLの直接画像を配置した場合
CSSで背景画像として表示させる場合
これらのメリット・デメリット・解決策
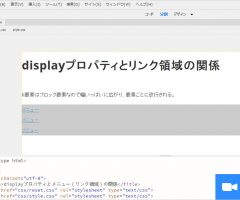
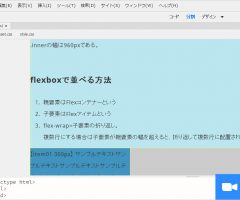
子要素を親要素の上下左右中央に配置する(flexbox)
子要素を親要素の任意の位置に配置する(position)- HTML5の新要素 picture要素が便利!
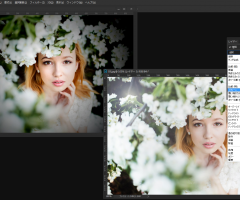
- もしかして、画像がぼやけている?Webサイトのクオリティはここに出る!(要注意!)
・・・などなど。
参加者のご感想
有意義な週末の朝となりました。
まず、リクエストしたテーマをすぐに取り上げて下さってありがとうございました。丁寧な解説により、反復はもちろん、学びが深まりました!
picture要素は実案件でも、チャレンジしてみようと思います。
レスポンシブは、時に難解ですが、引き続き研究してみます。息子も成長してきましたので、思い切って参加して良かったです。