
HTML・CSS講座【中級編】


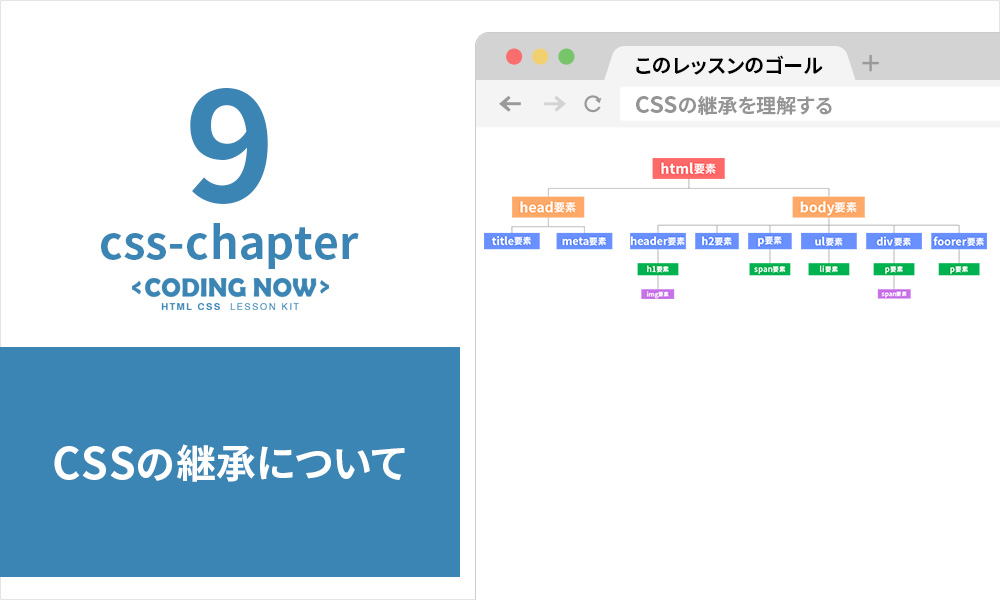
【CSS Chapter 9】CSSの継承を理解しよう!
CSSの継承について学習します。
単位についての理解も深めます。これまではpxという単位で指定してきましたが、他の単位についても理解を深めるよい機会ですので、emや%を使用して進めていきましょう。



【CSS Chapter 10】floatプロパティの基本 その1
floatプロパティは要素を左または右に寄せて配置するプロパティです。floatプロパティは独特のくせがあり、レイアウトが崩れてしまうケースが多くあるプロパティでもあります。今回から全2回に分けてレッスンをしていきますのでしっかり学習していきましょう。
続きを読む


【CSS Chapter 12】ボックスモデルの基本とbox-sizingプロパティ
このレッスンではボックスモデルという考え方について学習します。Webレイアウトをする上では、特に要素の横幅の計算方法が正しくできるようになりましょう。
続きを読む

【CSS Chapter 13】displayプロパティ・a要素のスタイル
レッスン前半はdisplayプロパティの基本確認。後半はボタンを作りながら、a要素に対するCSS指定についても一緒に覚えていきましょう。
続きを読む

- 課題, クリエイト活動
【コーディング・チャレンジ課題 2】美術館サイトのシンプルページ
CSSで写真、見出し、文章という各情報の違いを明確にする練習です。要素を並べるプロパティとしては、この後のChapterで学習するFlexboxが使いやすいですが、 今後のfloatの使いどころを挙げるとしたら、このレイアウトでしょう。
続きを読む

【CSS Chapter 14】Flexboxの基本
レッスン前半では、Flexboxの基本を一緒に学習していき、後半は、Flexboxとこれまで学習してきたプロパティを使い、最終的にはヘッダーとグローバルナビゲーションを作っていきます。
続きを読む

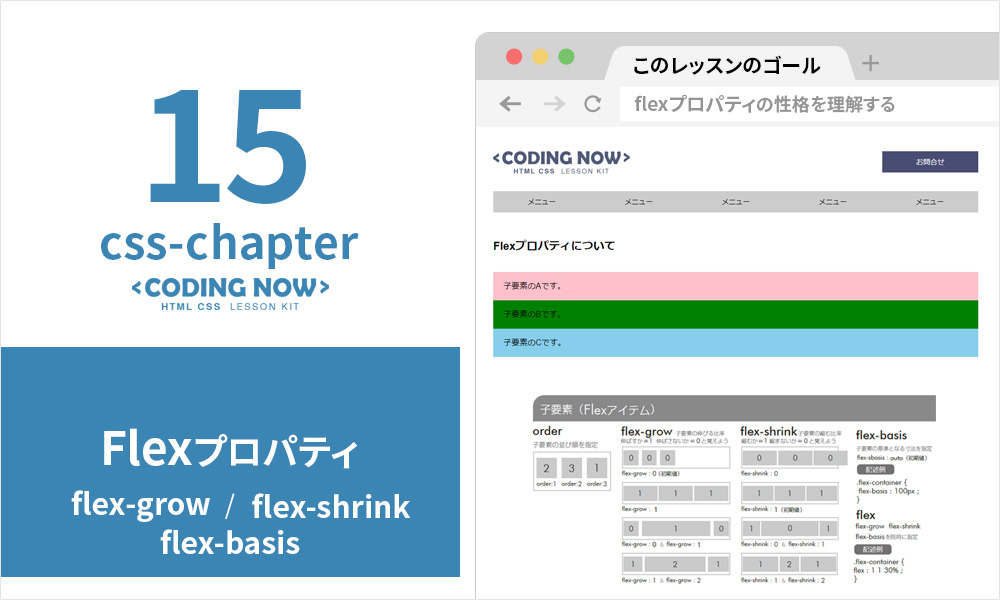
【CSS Chapter 15】flexプロパティ
flexプロパティはflex-grow・flex-shrink・flex-basisの3つを一括指定するプロパティです。それぞれのプロパティの特徴を見ていきましょう。
続きを読む

【CSS Chapter 16】flex-wrapプロパティ
flex-wrapは子要素の折り返しとその方向を決めるプロパティです。基本と実践レイアウトへの落としこみをしながらマスターしていきます。
続きを読む

【CSS Chapter 17】FlexboxとWebレイアウト
このレッスンでは、これまで学習してきたflexboxのプロパティを利用してWebサイトの骨格となるレイアウトを作っていきます。
続きを読む

- 課題, クリエイト活動
【コーディング・チャレンジ課題 3】名画のオンラインショップ
CSS Chapter 17と勉強会内容から発展させた課題です。名画のオンラインショップにチャレンジしてみよう!
続きを読む

【CSS Chapter 18】相対配置と絶対配置 positionプロパティ
レッスン前半はpositionプロパティとz-indexプロパティの基本の理解を、後半は実践レイアウトへの落とし込みをしながら、このプロパティを理解していきましょう。
続きを読む

【CSS Chapter 19】背景画像の指定 background プロパティ
レッスン前半はbackground関連プロパティの基本の理解を、後半は実践レイアウトへの落とし込みをしながら、このプロパティを理解していきましょう。
続きを読む

【CSS Chapter 20】1カラム(シングルカラム)レイアウト
1カラム(シングルカラム)レイアウトの組み立て方、汎用性が高く、
今後の制作にも活かせるコーディング手法を学びましょう。