Zoom勉強会

- 2021.10.15
- CSS, zoom, jQuery
初心者向けのCSSアニメーション(2021-09-18)
テキストやボックスをフェードインで表示させたり、LPなどでよく見かける、プルプルと動くボタンを簡単に実装できるライブラリ(Animate.css)を紹介。CSSアニメーションの使いどころ、メリット、デメリット。
続きを読むZoom勉強会

テキストやボックスをフェードインで表示させたり、LPなどでよく見かける、プルプルと動くボタンを簡単に実装できるライブラリ(Animate.css)を紹介。CSSアニメーションの使いどころ、メリット、デメリット。
続きを読むZoom勉強会

Flexboxを実務で使っていると教科書通りにはいかず、上手く表示されないことも多くあります。
今回はそんな動画講座では伝えきれなった「上手くいかない・崩れるケース」を中心に一緒に学習しました。
Zoom勉強会

Zoom勉強会

8月の勉強会の続きをやりました。 positionプロパティ、Flexboxの入れ子テクニック・IE11対応・背景画像とテキストの位置調整などをバッチリ説明していますので一緒に進めることでかなりコーディング力がつきますの […]
Zoom勉強会

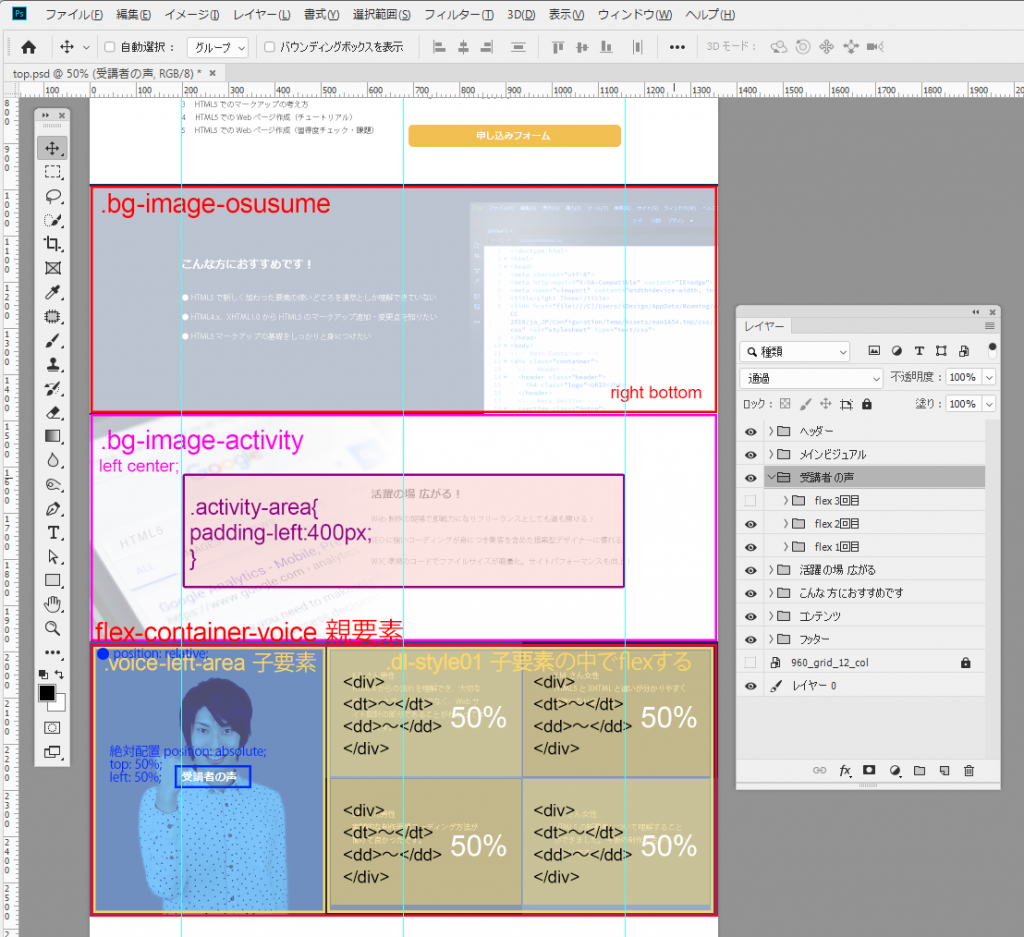
今回の勉強会テーマは「Flexboxを使った実用レイアウト5選!」 Flexboxは子要素の並べ方を柔軟に指定でき、今後のCSSレイアウトの主流となっていきますが、できることが豊富過ぎて混乱しがち。 でも、実際には使うパ […]
Zoom勉強会

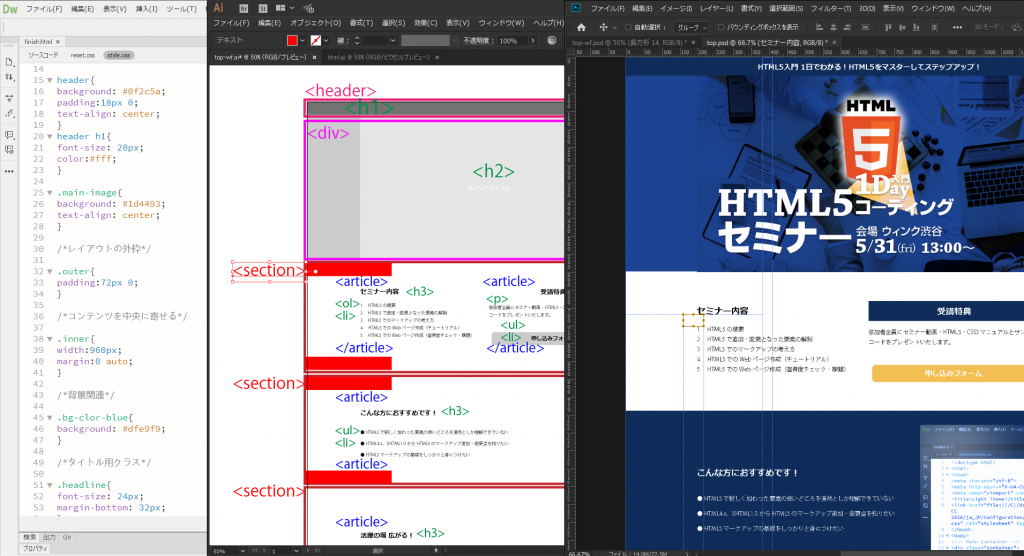
8月のZOOM勉強会は偶数月なので初心者向けの内容となりました。 テーマは、4月・6月の勉強会【仮案件】セミナーページ ワイヤーフレームからのHTML・CSSコーディング】の続きです。 ⇒ 4月勉強会 Webサイト制作 […]
Zoom勉強会

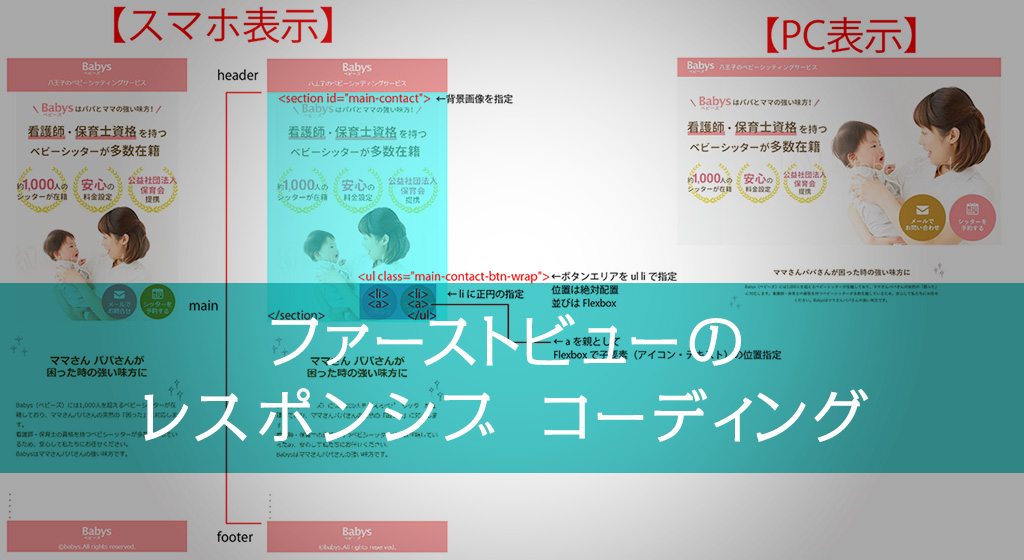
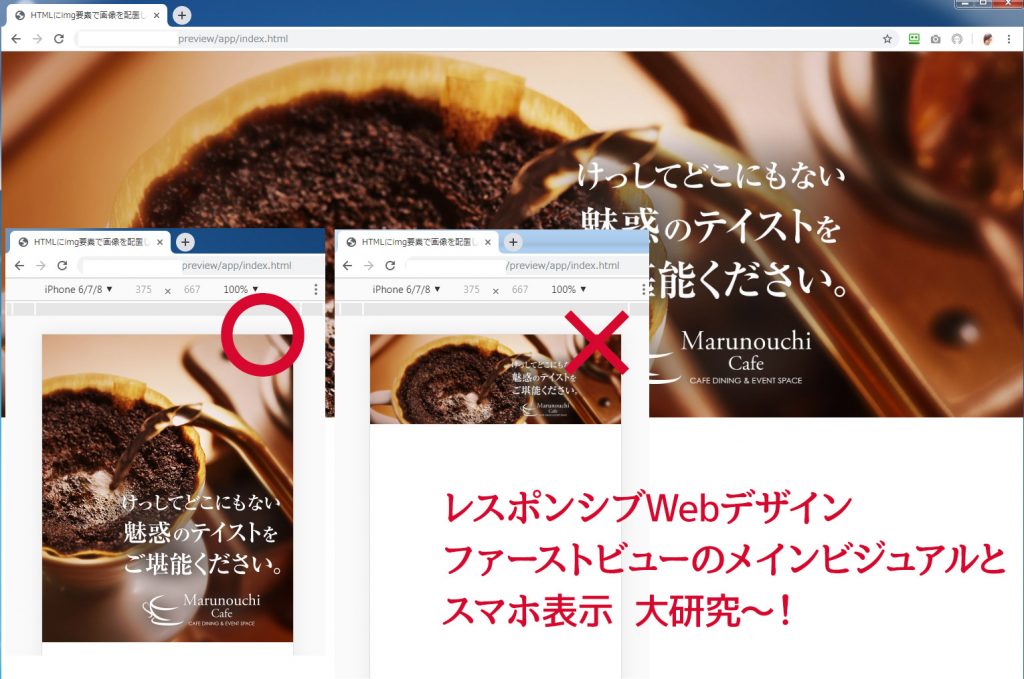
今月のZoom勉強会は、メンバーからの「レスポンシブサイトにした場合のファーストビューとメインビジュアルの見せ方」についてのリクエストにお応えしてお届けしました。 メンバーより リクエスト内容 テーマは「ファーストビュー […]
Zoom勉強会

サポート動画・音声

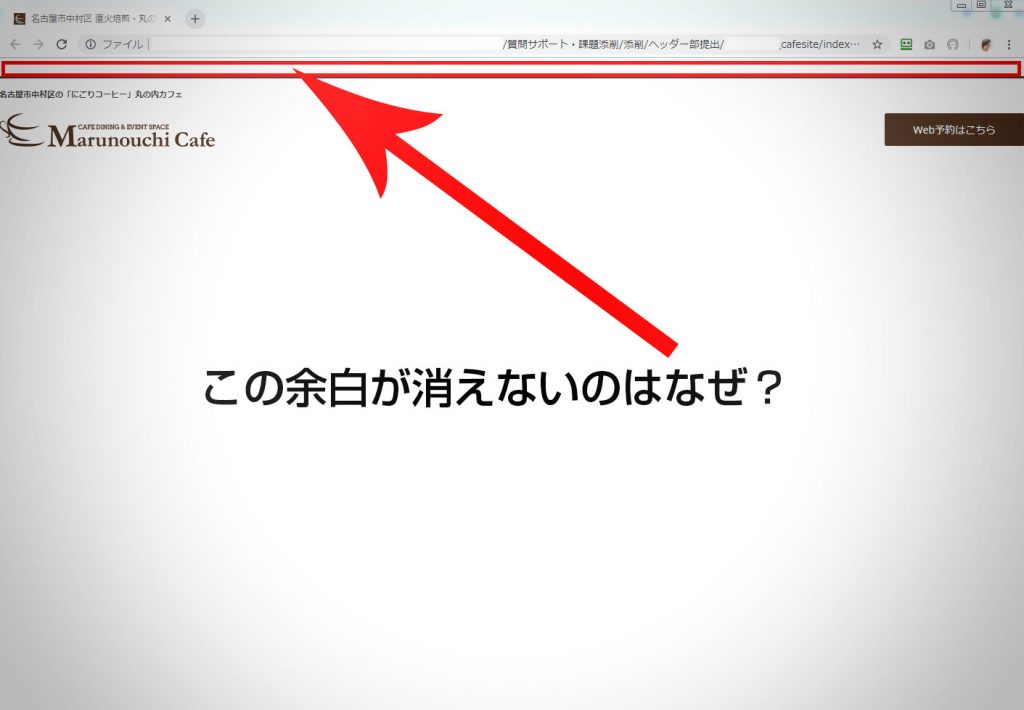
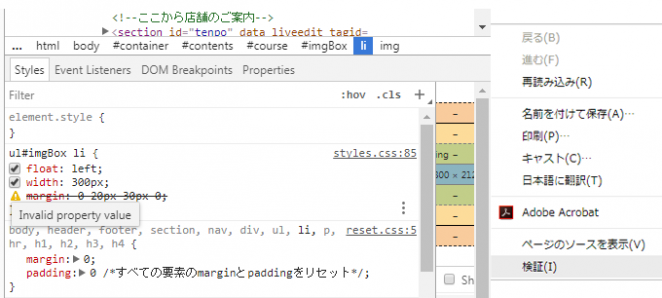
カフェサイトのコーディング添削をしていたら、面白い現象がありましたので、動画で残しておきます。 CSSの記述や読み込み順は間違っていないのに、ページ上部の余白が消えない。 そんな時は、HTMLの改行を疑ってみて下さい! […]
サポート動画・音声

カフェサイトコーディングの添削です。 あと、もうひと頑張りでコーディングスキルのレベルがひとつ上がるメンバーからの課題提出です。 同じように、「ひとつのサイトを自分の力でコーディングしたい」方に役に立つ内容となっています […]
Zoom勉強会

サポート動画・音声

Webデザイン講座の受講生の方から「CSSの記述がどこも間違っていないのに、上手く反映されない。」とのご質問をいただいた際のサポート内容です。
続きを読むZoom勉強会

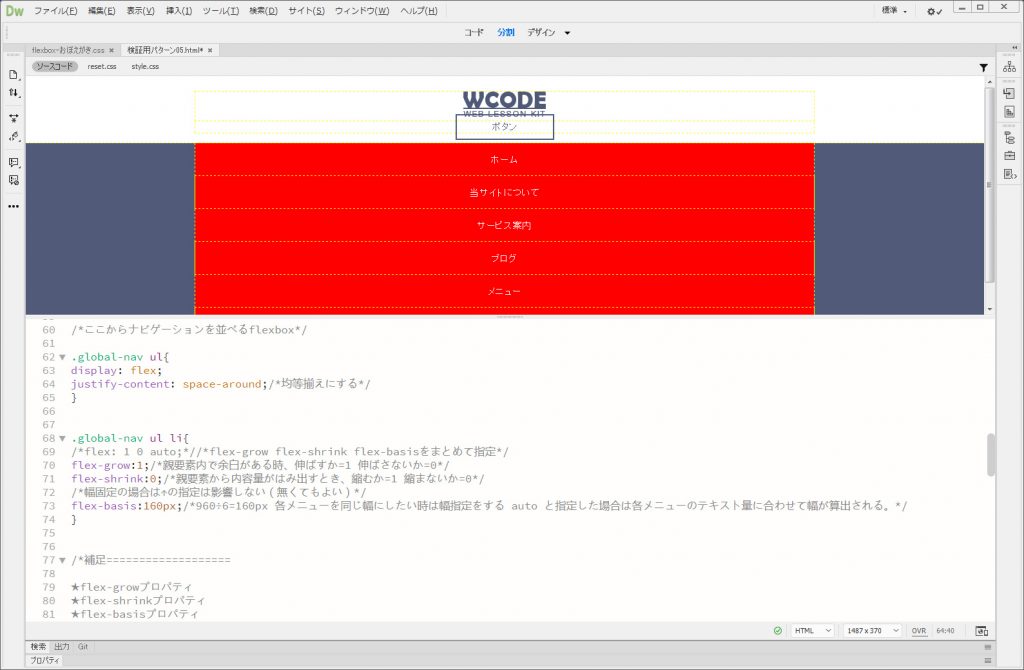
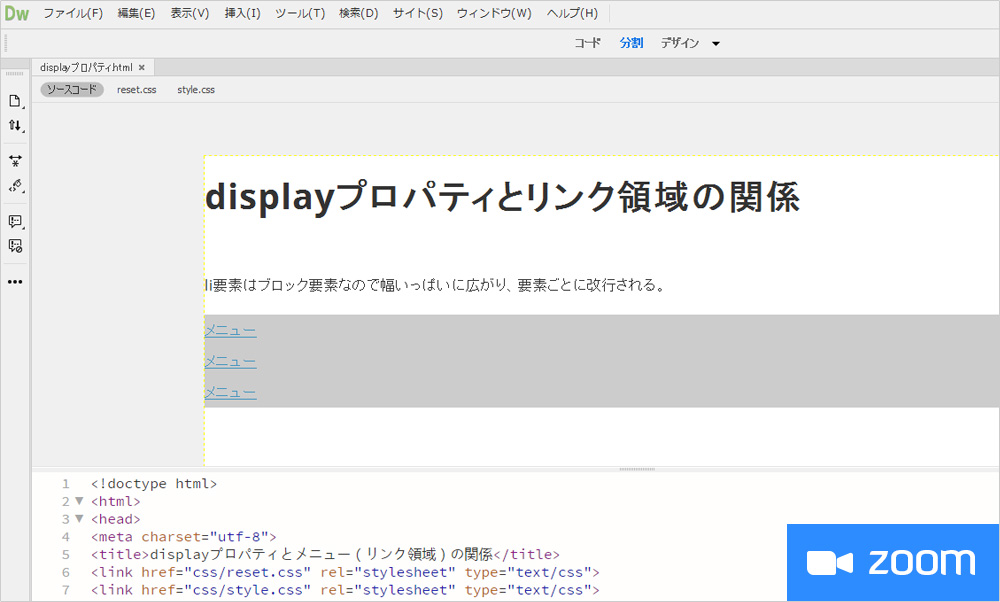
displayプロパティはこのプロパティがもつ仕様を確認しながら、リンク領域との関係の理解度を深めることで、グローバルナビを作る場合に役立てるような内容でレクチャーしていきます。
続きを読むZoom勉強会

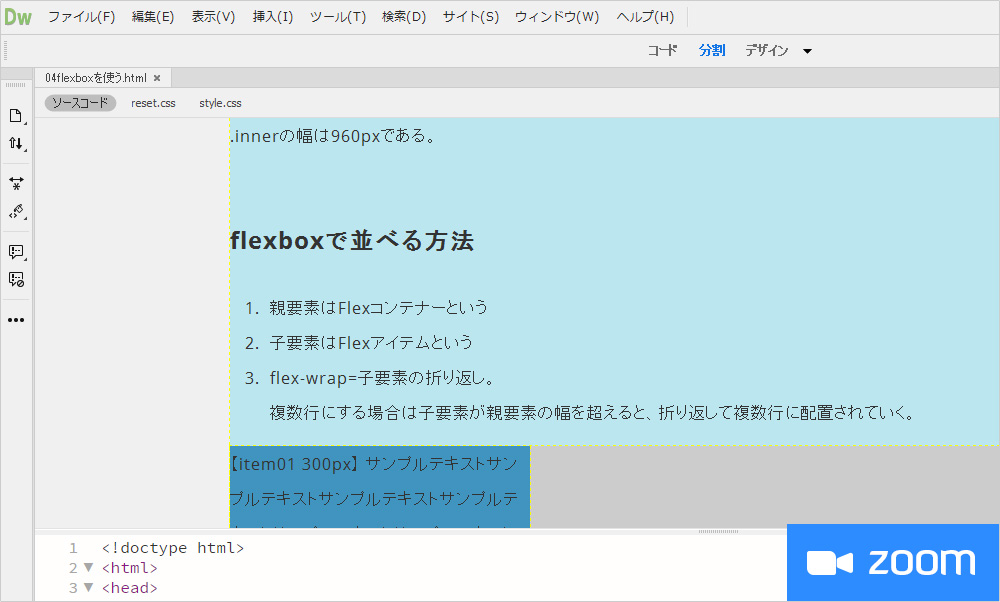
float・displayプロパティ・flexboxを使ったボックスの並べ方です。表示が崩れるケースを想定した対処法、おまけのJqueryも好評でしたよ!
続きを読むZoom勉強会

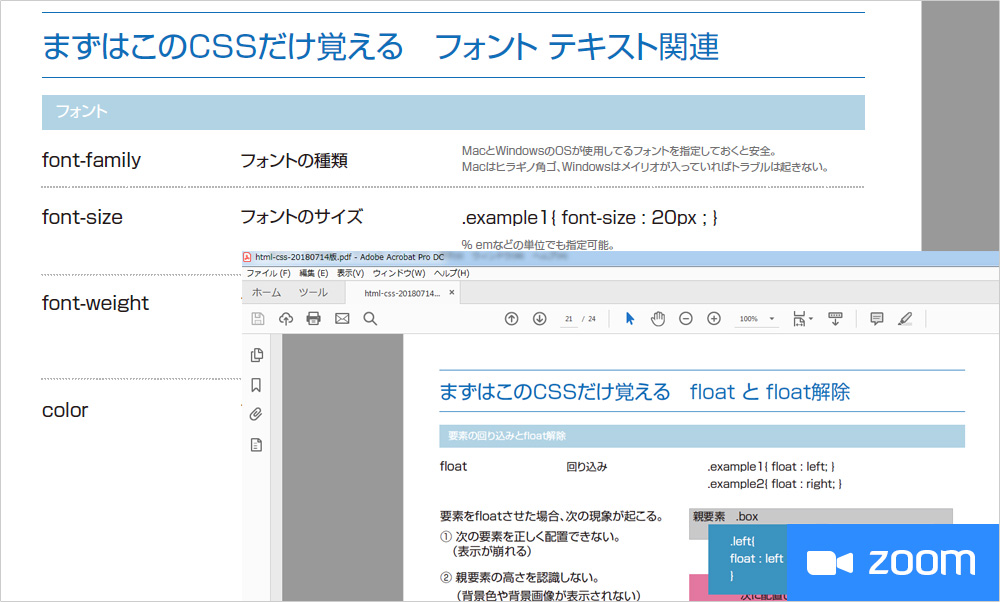
コンテンツを中央に配置する・フォント・テキスト関連・要素の回り込みとfloat解除。最低限覚えておきたいCSSの基本~CSSでよくつまずくポイントです!
続きを読む当サイトは、Webクリエイターズスクール メンバー専用サイトです。