Zoom勉強会

- 2020.05.01
- zoom, Photoshop, CSS, レスポンシブ
Zoom勉強会

Zoom勉強会

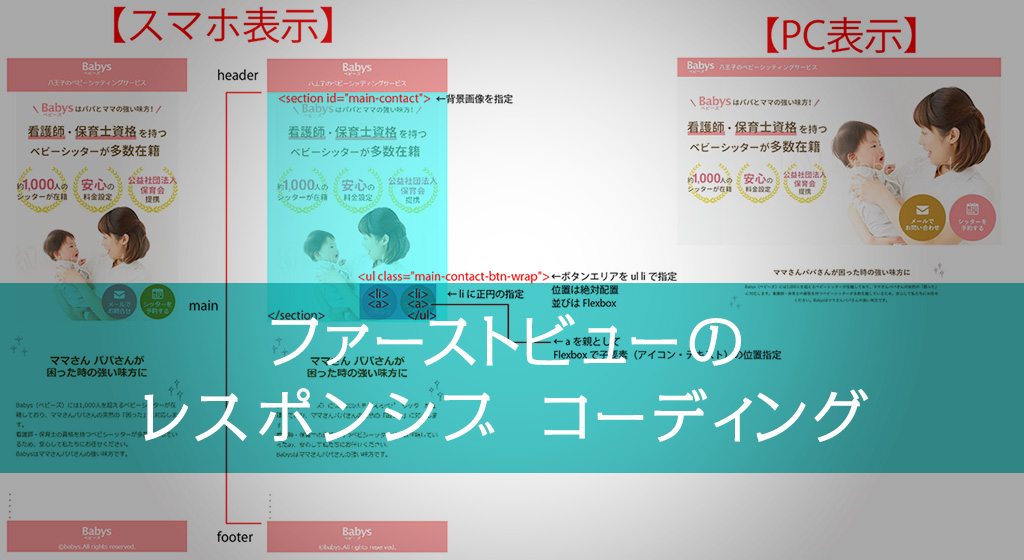
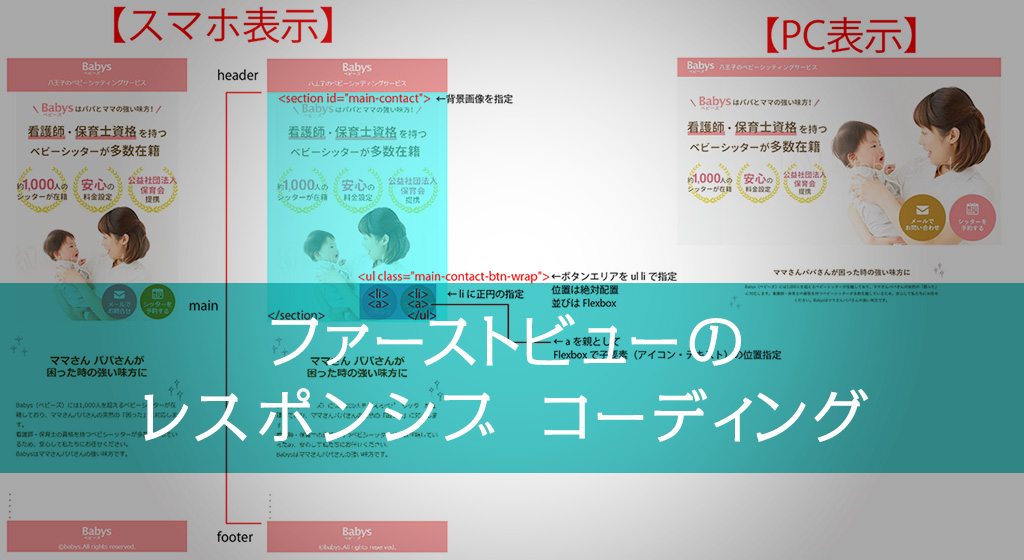
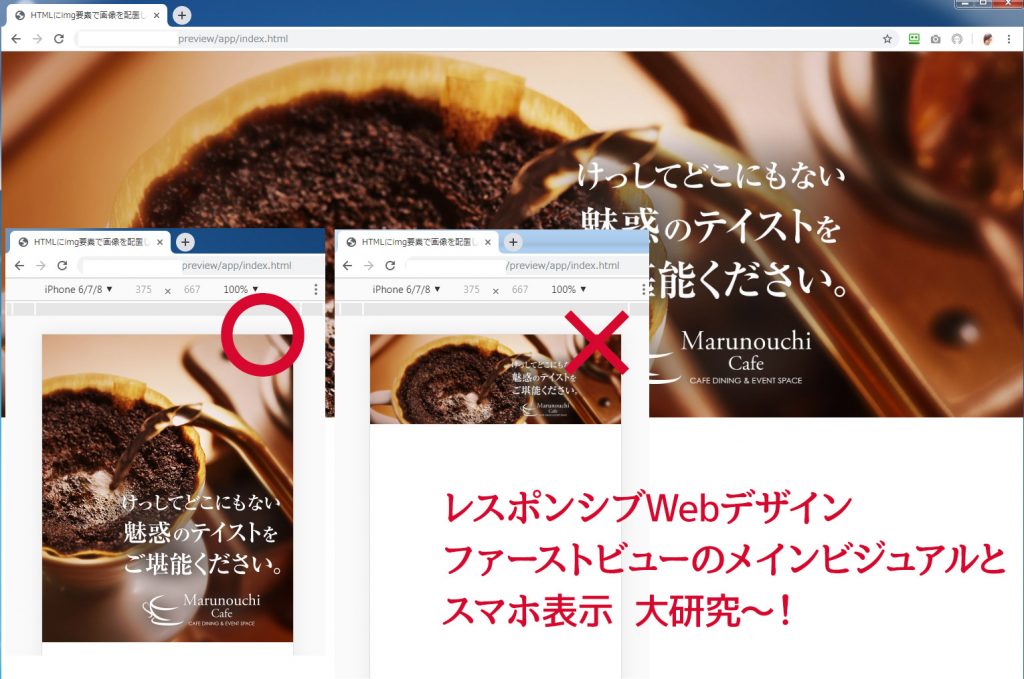
今月のZoom勉強会は、メンバーからの「レスポンシブサイトにした場合のファーストビューとメインビジュアルの見せ方」についてのリクエストにお応えしてお届けしました。 メンバーより リクエスト内容 テーマは「ファーストビュー […]
Zoom勉強会

レスポンシブWebデザイン講座

レスポンシブWebデザイン講座

レスポンシブWebデザイン講座

レスポンシブWebデザイン講座

レスポンシブWebデザイン講座

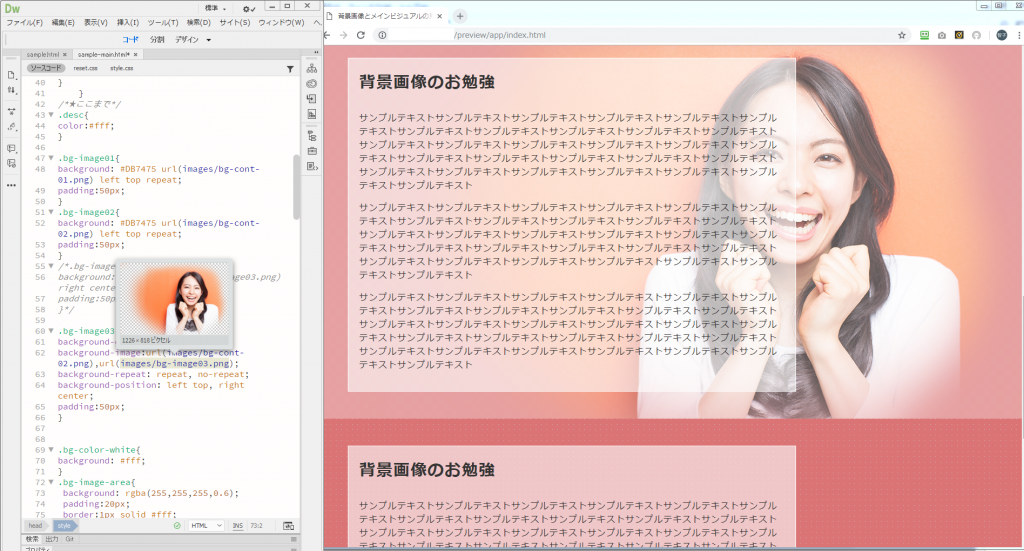
レスポンシブWebデザインとはパソコン、タブレット、スマートフォンなどの画面サイズの異なるデバイスに応じて、それぞれに最適化されたWebレイアウトを行うための制作手法です。
続きを読む当サイトは、Webクリエイターズスクール メンバー専用サイトです。