ページ表示・動画再生のトラブル回避方法
関連記事

過去勉強会ダイジェスト(2023-08-26)

WordPress有料テーマレビュー(2023-07-22)

Adobe AIのお勉強(2023-06-17)

Webp(ウェッピー)の基本(2023-05-27)

デザインに使えるAIツール(2023-04-22)

マーケティングミックス(2023-03-25)

UX / UIデザインの基本、勉強方法(2023-02-25)

自己ブランディングの基本(2023-01-28)

STP分析とポジショニングマップ(2022-12-17)

コンセプトの作り方と文章化の具体例(2022-11-26)

売れるニーズの見つけ方(2022-10-29)

SWOT分析とビジネスに必要な3つの目(2022-09-24)

3C分析の精度を高めよう(2022-08-20)

3C分析とじぶんマーケティング講座の取り組み方(2022-07-16)

【ポートフォリオ作成 連載7回目】納品チェックリスト・セキュリティ強化

【ポートフォリオ作成 連載 6回目】子テーマとカスタム投稿応用(2022-05-28)

【ポートフォリオ作成 連載 5回目】子テーマとカスタム投稿(2022-04-23)

【ポートフォリオ作成 連載 4回目】SEO設定(2022-03-26)

【ポートフォリオ作成 連載 3回目】Webサイト型への変更・トップページ作成(2022-02-26)

【ポートフォリオ作成 連載 2回目】カスタマイザーの使い方(サイト基本情報・メニュー・ウィジェット・ヘッダーメディア)(2022-01-29)

【ポートフォリオ作成 連載 1回目】WordPress初期設定・記事投稿・テーマの適用(2021-12-25)

【ポートフォリオ作成 連載 前提知識】無料レンタルサーバーでWordPressを練習しよう(2021-11-27)
-

LPデザインが野暮ったくなってしまうを解決!(2021-10-23)
-

初心者向けのCSSアニメーション(2021-09-18)
-

フリーランス向けWeb制作の保守・管理 (2021-08-28)
-

実案件を題材にしたロゴデザインの練習(2021-07-31)
-

ターゲットユーザーに合わせたWebサイトの作り方(2021-06-26)
-

インブラウザ・デザインの取り入れ方(2021-05-22)
-

ゼロからデザインイメージを創る。発想力を鍛えよう!(2021-04-24)
-

フリーランス研究「売上をつくるスキル」を養う(2021-03-27)
-

WordPressのバックアップ|初心向け(2021-02-27)
-

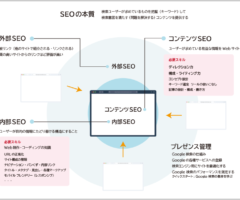
SEOに正しく取り組むための基礎知識(2021.1.23)
-

ノーコードホームページ作成ツール STUDIO(20201226)
-

飲食店応援企画・注文システムサイト制作と今後の集客、展開に向けての課題(20201128)
-

Webマーケティングの裏側大研究!その手法は本当に稼げるのか?(20201017)
-

Wixの使い方とWix案件の見積もりのポイント(20200926)
-

FlexboxのIE11対策・表示が崩れるケースの対処法(20200829)
-

企業の広告バナー戦略分析・Photoshopの修正・編集しやすいデータ作成の方法(20200719)
-

Photoshop バナー添削とよく使うグラデーションの制作シーン(20200628)
-

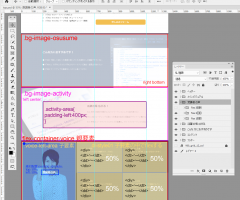
Webサイトファーストビューのレスポンシブコーディング(20200523)
-

デザインカンプの提案方法・受注時の工夫と制作に必要な確認事項ポイント(20200426)
-

ポートフォリオの作り方(20200321)
-

WordPress Contact Form 7 のスパムメール対策。Google reCAPTCHAの設定方法(20200226)
-

ランディングページのヘッダーデザインの作り方課題あり!(2019.12.15)
-

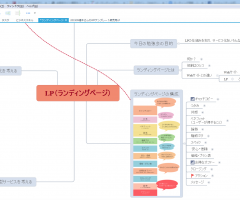
LP(ランディングページ)制作の基本と反応を上げる構成からフリーランスのサービス化まで考えてみよう!(2019.11.17)
-

【仮案件】セミナーページ ワイヤーフレームからのHTML・CSSコーディングの続き(2019.10.27最終)
-

Flexboxを使った実用レイアウト5選!(2019.09.28)
-

【仮案件】セミナーページ ワイヤーフレームからのHTML・CSSコーディングの続き(2019.08.17)
-

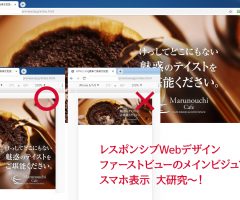
レスポンシブサイトのファーストビューとメインビジュアルの見せ方(2019.07.20)
-

【仮案件】セミナーページ ワイヤーフレームからのHTML・CSSコーディング(2019.06.29)
-

WordPress中級編・5分でできるセキュリティ・テーマ内にランディングページを作る方法(2019.05.18)
-

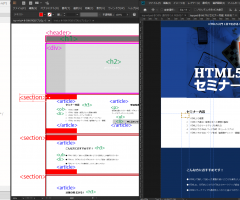
Webサイト制作 初級編・根本的なデザイン(設計)のプロセス、HTML5マークアップの考え方(2019.04.20)
-

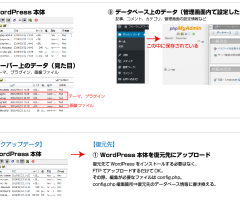
WordPress中級編・セキュリティ・データの移動、スムーズな納品について(2019.03.24)
-

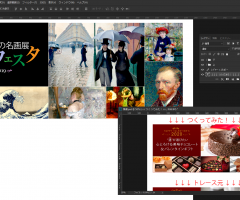
バナーデザインのトレス・Photoshop&Illustratorの連携(70分)
-

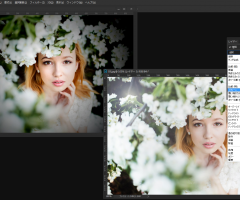
【第一部】GoogleClomeデベロッパーツールの使い方【第二部】Photoshop 描画モードの基本
-

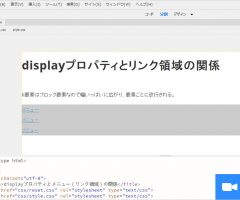
CSS復習 3回目 グローバルナビゲーションが苦手な方必読!ボックスモデル・displayプロパティ
-

CSS復習 2回目 なぜ要素を横に並べるとなると、途端に難しくなるのだろうか。
-

CSS復習 1回目 まずはこのプロパティを理解できているか?チェック!
-

上達のコツはプロの真似から!Webデザイントレス練習法
-

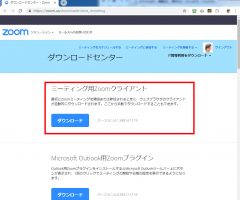
Zoom グループ勉強会が初めての方へ インストール・使用方法