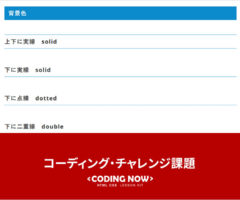
【コーディング・チャレンジ課題 1】美術館サイトのシンプルページ
ページ表示・動画再生のトラブル回避方法
関連記事
-

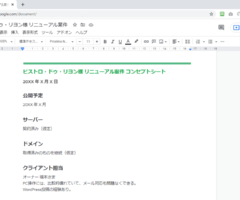
Webサイトリニューアル仮案件課題(ビストロ・ドゥ・リヨン)
-

勉強会用課題|ゼロからデザインイメージを創る。発想力を鍛えよう!
-

【CSS Chapter 20】1カラム(シングルカラム)レイアウト
-

【CSS Chapter 19】背景画像の指定 background プロパティ
-

【CSS Chapter 18】相対配置と絶対配置 positionプロパティ
-

【コーディング・チャレンジ課題 3】名画のオンラインショップ
-

【CSS Chapter 17】FlexboxとWebレイアウト
-

【CSS Chapter 16】flex-wrapプロパティ
-

【CSS Chapter 15】flexプロパティ
-

【CSS Chapter 14】Flexboxの基本
-

【コーディング・チャレンジ課題 2】美術館サイトのシンプルページ
-

【CSS Chapter 13】displayプロパティ・a要素のスタイル
-

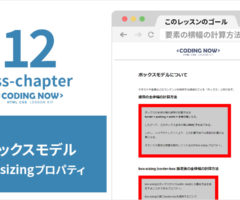
【CSS Chapter 12】ボックスモデルの基本とbox-sizingプロパティ
-

【CSS Chapter 11】floatプロパティの基本 その2
-

【CSS Chapter 10】floatプロパティの基本 その1
-

【コーディング・チャレンジ課題】見出しのスタイル
-

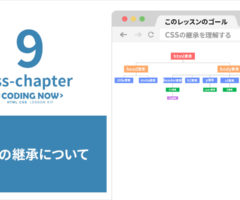
【CSS Chapter 9】CSSの継承を理解しよう!
-

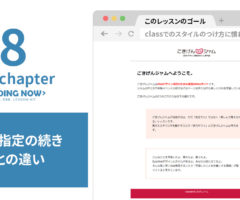
【CSS Chapter 8】class指定の続き・idとの違い
-

【CSS Chapter 7】classを使用したCSSの指定方法
-

チラシを題材にしたランディングページ制作課題
-

母の日バナーを作ってみよう!
-

バレンタインバナーをデザインしてみよう!
-

レイアウトの重心 練習
-

反復・繰り返し 練習
-

画像のジャンプ率 練習
-

文字のジャンプ率 練習
-

夏のお中元用広告バナー
-

アロマスクールのバナー広告
-

課題ルームの使い方
-

広告バナー制作上達のヒント