
- Photoshop, zoom, フリーランス実務
デザインカンプの提案方法・受注時の工夫と制作に必要な確認事項ポイント(20200426)
今回は、私がいつも行っているデザインの提案方法、受注の際に工夫していることをシェア。また、デザインの部分で先輩メンバーが的確なアドバイスをしてくれているのでそちらも、とっても参考になりますよ。
続きを読む

今回は、私がいつも行っているデザインの提案方法、受注の際に工夫していることをシェア。また、デザインの部分で先輩メンバーが的確なアドバイスをしてくれているのでそちらも、とっても参考になりますよ。
続きを読む

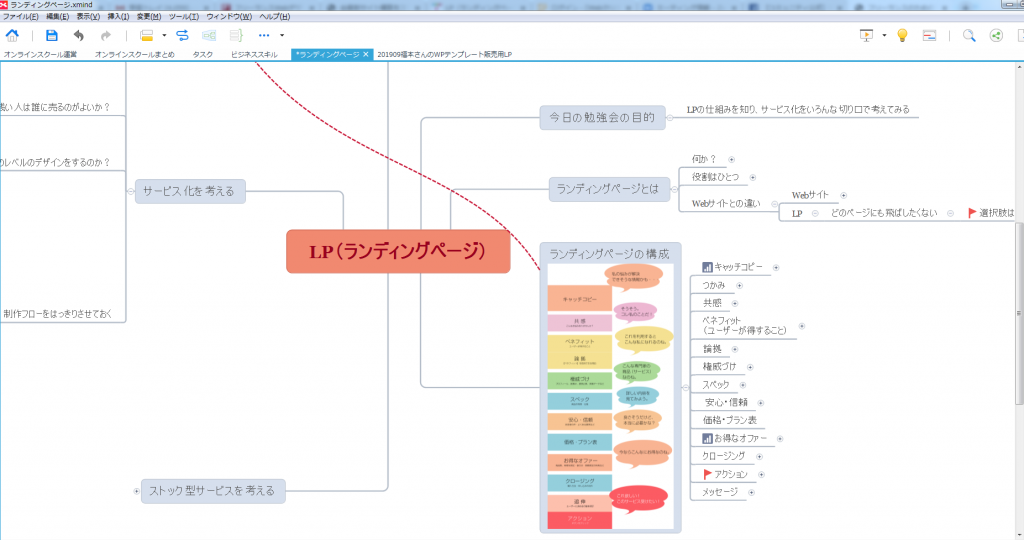
今月の勉強会はポートフォリオについて、ググっと掘り下げました。就職・転職用、フリーランス・起業家・副業用に先輩メンバーのポートフォリオ、学長が独学から仕事を得るまでのポートフォリオを公開。デザイナーとしての心得、個人事業主としてのサービスの見せ方、WordPressサイトとアフィリエイトで収益を上げる具体的な方法など必見です!
続きを読む

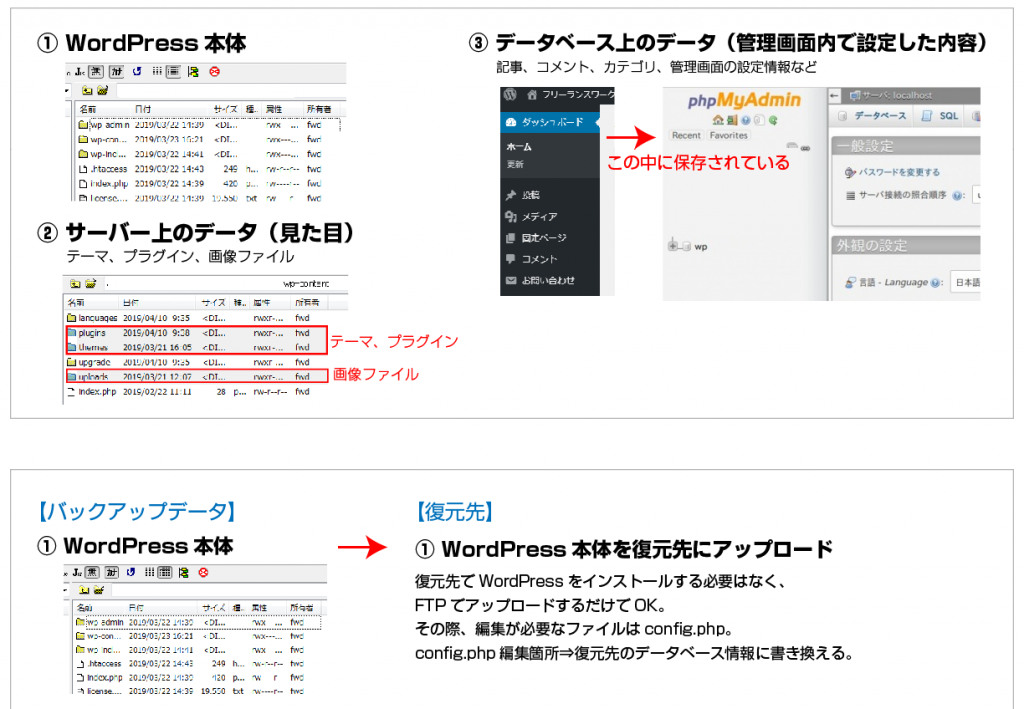
WordPress Contact Form 7 のスパムメール対策。Google reCAPTCHAについて紹介しています。
続きを読む



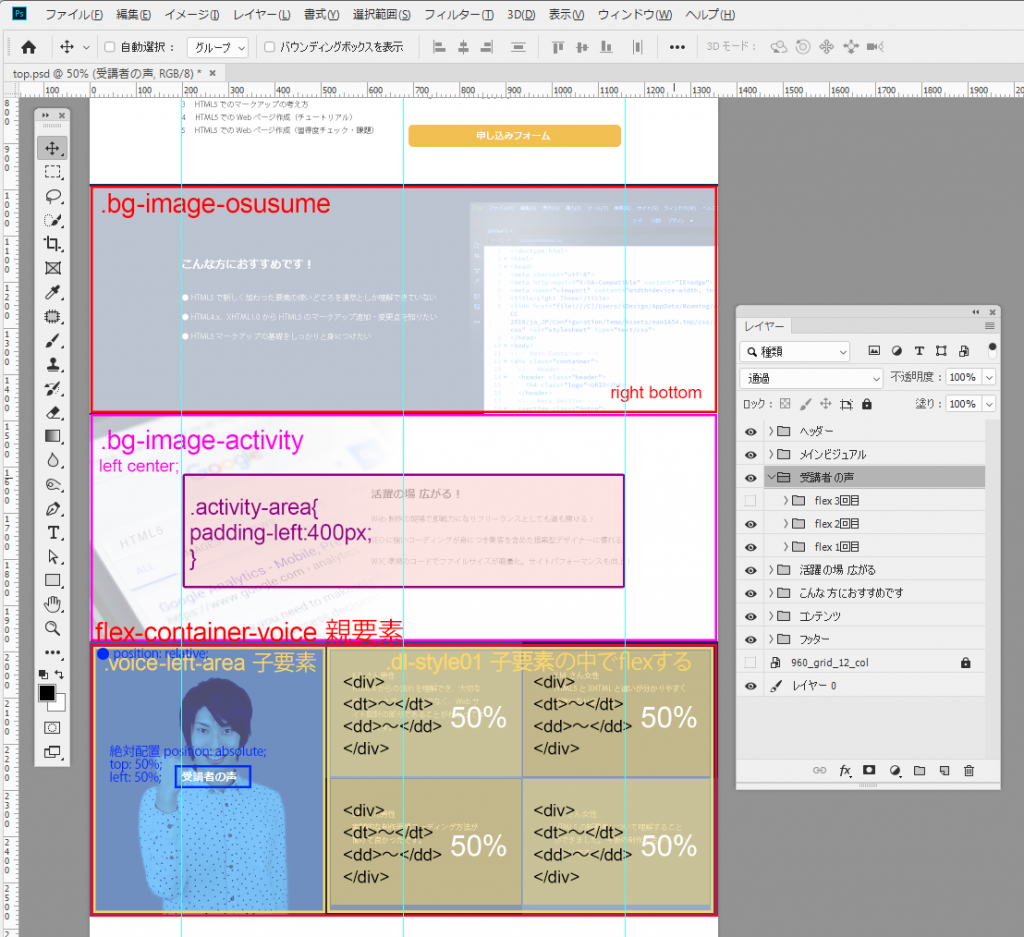
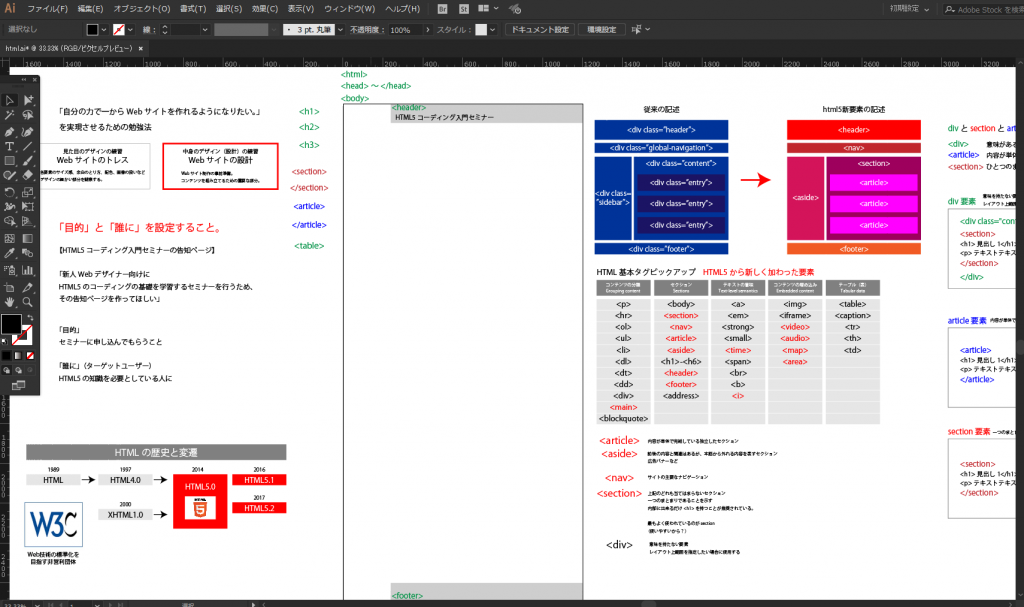
8月の勉強会の続きをやりました。 positionプロパティ、Flexboxの入れ子テクニック・IE11対応・背景画像とテキストの位置調整などをバッチリ説明していますので一緒に進めることでかなりコーディング力がつきますの […]

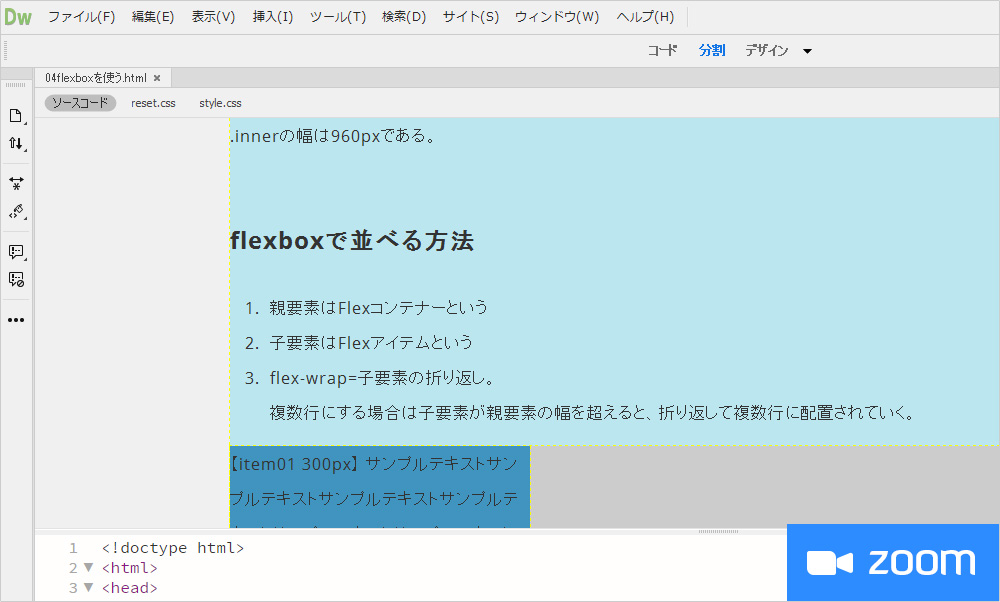
今回の勉強会テーマは「Flexboxを使った実用レイアウト5選!」 Flexboxは子要素の並べ方を柔軟に指定でき、今後のCSSレイアウトの主流となっていきますが、できることが豊富過ぎて混乱しがち。 でも、実際には使うパ […]

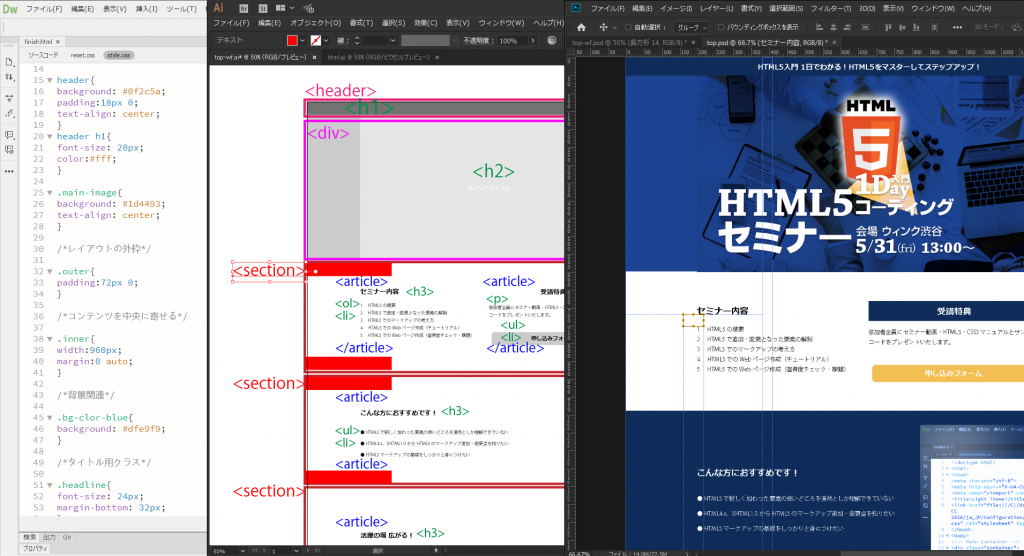
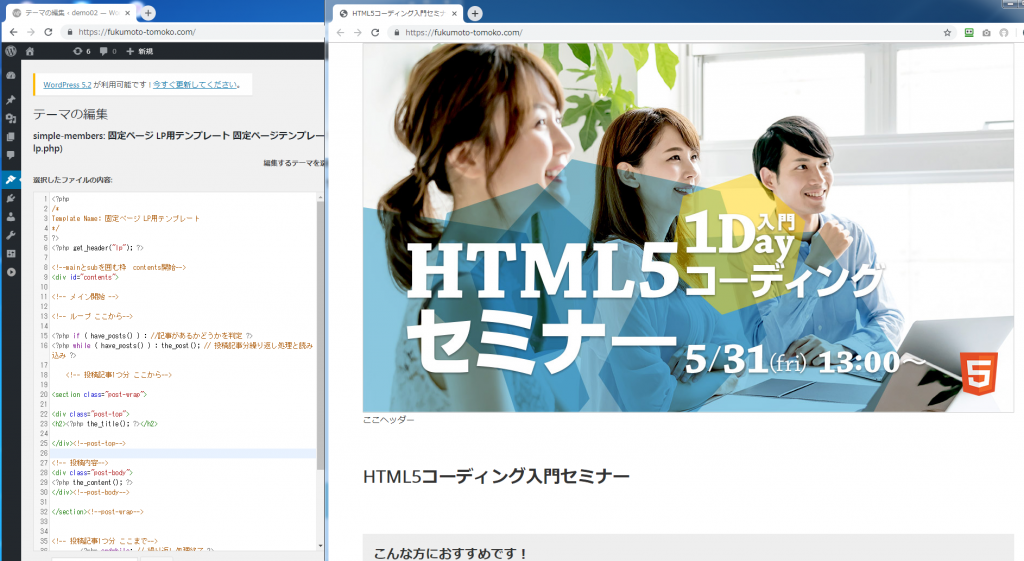
8月のZOOM勉強会は偶数月なので初心者向けの内容となりました。 テーマは、4月・6月の勉強会【仮案件】セミナーページ ワイヤーフレームからのHTML・CSSコーディング】の続きです。 ⇒ 4月勉強会 Webサイト制作 […]

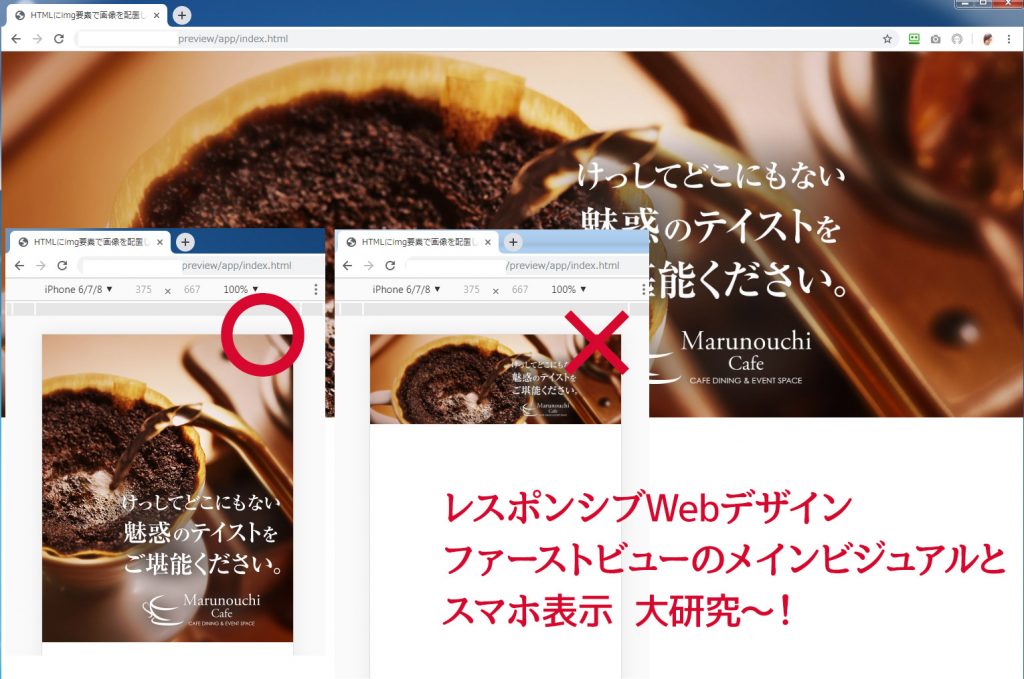
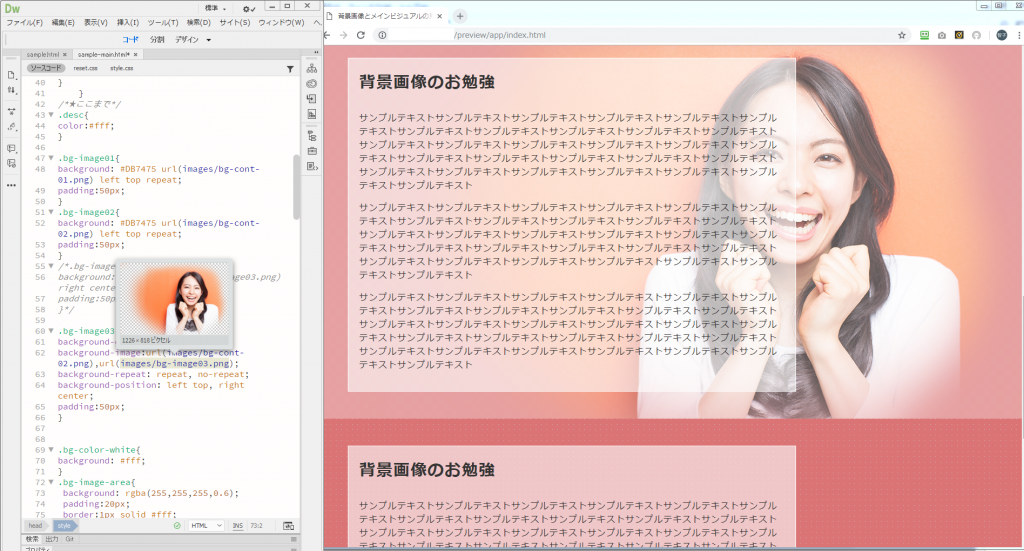
今月のZoom勉強会は、メンバーからの「レスポンシブサイトにした場合のファーストビューとメインビジュアルの見せ方」についてのリクエストにお応えしてお届けしました。 メンバーより リクエスト内容 テーマは「ファーストビュー […]








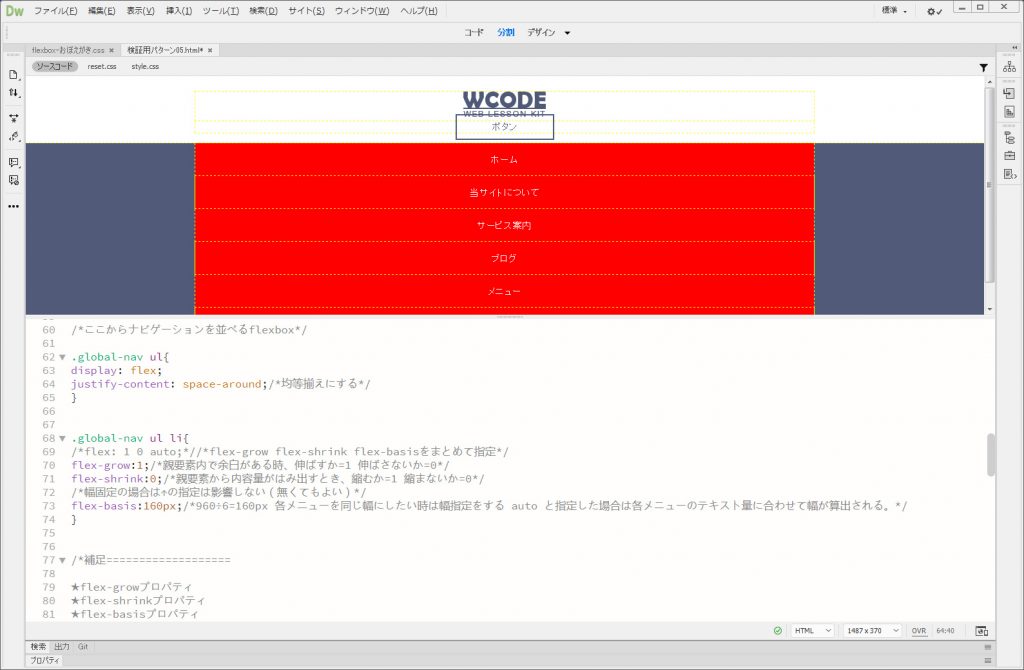
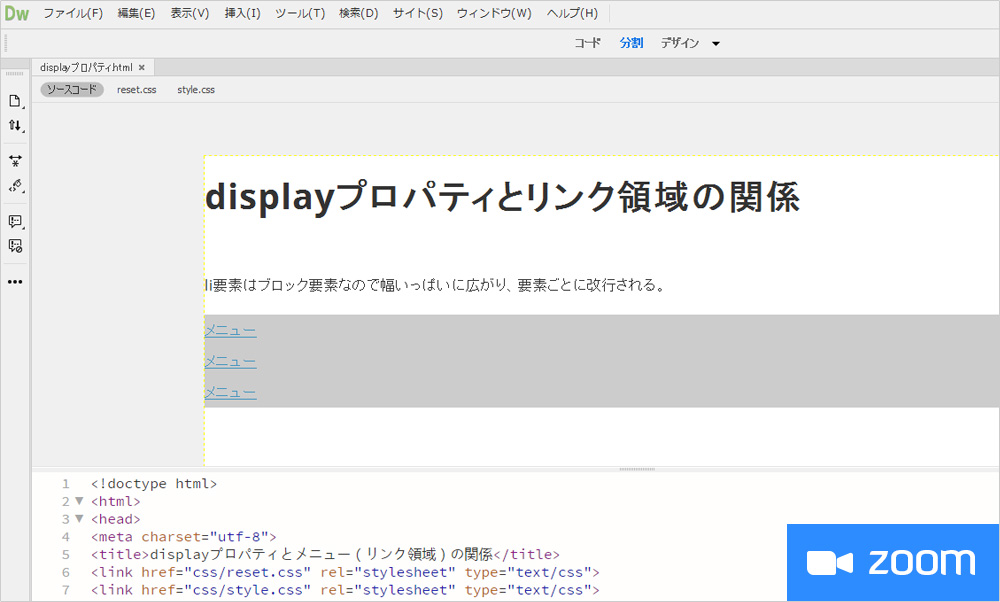
displayプロパティはこのプロパティがもつ仕様を確認しながら、リンク領域との関係の理解度を深めることで、グローバルナビを作る場合に役立てるような内容でレクチャーしていきます。
続きを読む

float・displayプロパティ・flexboxを使ったボックスの並べ方です。表示が崩れるケースを想定した対処法、おまけのJqueryも好評でしたよ!
続きを読む

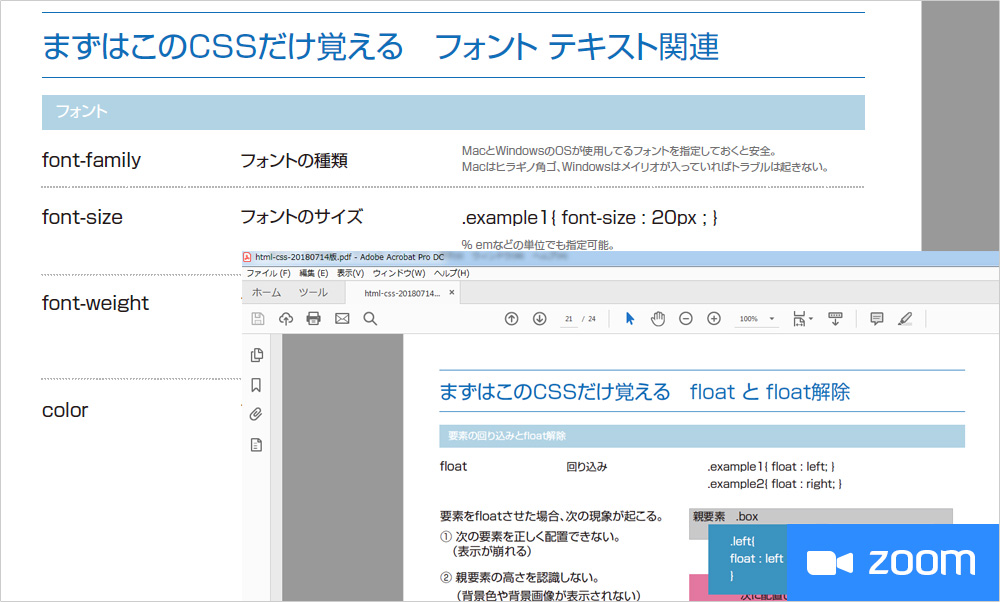
コンテンツを中央に配置する・フォント・テキスト関連・要素の回り込みとfloat解除。最低限覚えておきたいCSSの基本~CSSでよくつまずくポイントです!
続きを読む

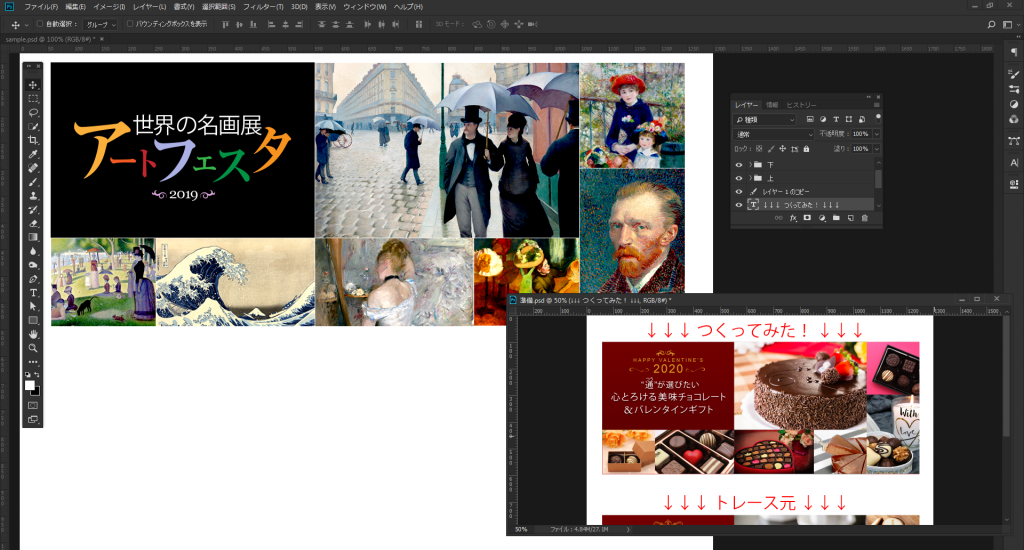
一通り、Webデザインの学習が終わったあと、実際にどんな風に練習を進めていけば、力がつくのか?という質問に対して、私がおすすめしているのがトレス練習法というのがあります。トレス(トレース)とは、「すでにある物をなぞること」という意味。Webデザインの練習には、とても効果的な練習法です。
続きを読む当サイトは、Webクリエイターズスクール メンバー専用サイトです。