- 独学やスクール卒業後に初めてWeb制作案件を受け、何から始めればよいかわからない人。
- Webサイト制作の流れを勉強中の人。
- 小規模案件で使いやすいヒアリングシートのテンプレートを探している人。
Webサイト制作依頼を受け、最初におこなうのがヒアリングという工程です。
このページでは「未経験のWebデザイナーがフリーランスとして初めて小規模のWeb制作依頼がきた」という状況を想定して、ヒアリングする時に知っておくと役立つことをまとめています。
ヒアリングとは
ヒアリングとは、制作者の立場からクライアントの意向、要望を聞くことです。
その中からクライアントが抱える問題を理解することが、質の良い提案、最終的に成果を上げるWebサイト制作に繋がります。
ヒアリングシートとは
ヒアリング内容をまとめたものをヒアリングシートと言います。

主なヒアリング内容は以下の3つのカテゴリに大別できます。
- クライアントに関する情報
- Webサイト設計に関する情報
- Webサイトの仕様に関する情報
以下、3つのカテゴリについて説明します。
クライアントに関する情報
会社名・業種・所在地・既存サイト・担当者名はもちろん、業務内容などクライアントに関する正確な情報。
納期・予算もしっかり確認します。
納期
希望納期から逆算して、クライアントと相談しながら制作スケジュールを立てることになります。
依頼内容に合ったWebサイトを作るのに、どのくらいの作業量と時間がかかるか?
未経験者の場合、自分のスキルでそれが可能か?
正式に受注する前にここで向き合うことも大事です。
予算
ヒアリングでは必ずクライアントの想定している予算感を聞くようにしましょう。
小規模案件の場合、10万円以下、10万から20万円、20万円から30万円・・・くらいの単位での予算感になると思います。
予算が求められる作業量と見合っているか?
見合わない場合、「経験を積むためには・・・」と低予算で何でも引き受けてしまうと苦しくなります。
低予算の場合の解決策として、制作の流れの中で省略できる工程はないか?
クライアント側でしていただける作業はないか?を検討します。
作業工程が少なくて済むテンプレートを用意しておき、それを利用した制作を提案するという方法もあります。
ヒアリングの時点で予算感を聞き、把握することで、上記のような解決案もスムーズに提案できます。
Webサイト設計に関する情報
- Webサイト名(未定の場合もある)
- Webサイト立ち上げの経緯、現状の課題・改善したいこと
- Webサイトの目的(問合せ・資料請求・ メルマガ登録・販売など 最終的な目標)
- サービスの特徴、競合他社との差別化、 付加価値
- Webサイトに掲載したい内容
- ターゲットユーザー(性別・年齢層・特徴)
- 希望イメージ・カラー
- 参考としている Webサイトやデザイン
Webサイトの目的
細かな手段や条件を決める前に、そのWebサイトは何のために作るのか?(=Webサイトの目的)を明確にすることが重要です。
クライアントが「Webサイトを作りたい」とあなたに制作を依頼してくるのだから、Webサイトを作る目的は、はっきりしているだろうと思いがちです。
しかし、意外にこの部分が曖昧なケースも多くあります。
いきなり「Webサイトの目的は何ですか?」という質問の前に、根本的な部分(=Webサイト立ち上げの経緯、現状の課題・改善したいこと)から聞きだしていくことで目的やゴール設定が見えてきます。
ヒアリングでは、ここが最重要と言っても過言ではありません。
Webサイトの仕様・データに関する情報
- ドメイン・サーバーの有無・管理はどちらがするか?
- 更新機能の導入 (WordPress、その他のCMS)
- 対応デバイス(PC、タブレット、スマホ)
- 素材・原稿の有無・用意はどちらがするか?
上記、ヒアリングで必要となる主な項目をあげました。
案件の規模が大きくなるほど、詳細な項目が入ります。
しかし、自分もよくわかっていない未経験者が、最初から専門的な項目を入れても上手くヒアリングをするのは難しいです。
とはいえ、経験がないなりに、制作の質が上がるヒアリングをしたいですよね。
そこで、最低限、押さえておきたいポイントを以下に挙げてみました。
初めてのヒアリングで困らない5つのポイント
ヒアリングシートは打ち合わせ前にやり取りしておく
ヒアリングシートは、打ち合わせ前にクライアントに送り、やりとりをするのが理想です。
この時点でわかる範囲でお答えいただく感じです。
そうすることで、真っ白な状態ではなく、あらかじめクライアントについての前提知識、業種の知識や同業者のリサーチをした上で打ち合わせにのぞむことができ、コミュニケーションや状況把握がスムーズになります。
ヒアリングシートは最初の聞き取りという入り口です。
詳細はヒアリングシートを基に、実際の打ち合わせでのヒアリングで詰めていくので、依頼内容やクライアントの状況がわかる範囲での質問項目にとどめることをおすすめします。
デザインの方向性を視覚で確認できるものを準備する
打ち合わせ時には、デザインの方向性(トーン&マナー)を固められるよう準備していきましょう。
デザインのイメージや配色は、何となくこんな感じ・・・だと、個人により認識が異なるため、後の工程で「イメージと違う」ということが起きます。
打ち合わせ時のヒアリングでは、視覚でイメージを確認しあえるよう、参考サイトや配色パターン、過去の実績などをその場で見せられるように準備していくとスムーズです。

デザインの方向性や配色が具体化され、イメージの方向性を合わせるのに役立ちます。
打ち合わせ時にデザインの方向性を合わせるポイント
ここでコミュニケーションを深めることにより、ヒアリングシートでは伝えきれていないクライアントが持っているイメージを引き出し、デザインの方向性を合わせることができ、後の工程が楽になります。
同時にテーマカラーや配色も詰めます。
ロゴがある場合は、それも考慮に入れて進めていきます。
クライアントの業務内容でわからないことは聞く
クライアントの業種についての知識がないと、目的を達成するための良い提案やWebサイトの設計ができません。
事前準備として業種のことを調べていくのはもちろんですが、クライアントにしかわからない専門的なこともあります。
そこは、遠慮せず、疑問に感じたことは聞いておきましょう。
質問に100%答えられなくていい
質問されてわからないことは「持ち帰り、調査後、お返事します」で大丈夫。
背伸びして曖昧に答えるよりも逆に信頼を得られます。
聞くばかりではなく、提案する姿勢が必要
経験がない分は「しっかり聞いておかないと・・・」と質問ばかりになりがちですが、クライアントはWebデザインのプロである、あなたに提案してほしいと思っています。
「質問するべきこと」と「提案する必要があること」を整理するのが大事です。
また、制作の過程では、クライアントにやっていただかないと進まないことが多くあります。
「この資料をいつまでに揃えていただくと、いつまでにこれができます。」といったことを明確に伝えるのも提案の一つです。
「聞く=受け身」よりも「提案する=対等に関わる」という立ち位置が大事ですね。
ヒアリングシートの作り方
ヒアリングシートを作るのに特に決められたツールはありません。
軽くて、編集や共有がしやすい、Googleスプレッドシート(Excel)やGoogleドキュメント(Word)などがよく利用されるようです。
Googleフォームも便利です。
Webやパソコン操作に詳しいクライアントばかりではないので、そういった人でも手間をかけずに情報を記入し、やり取りができるようPDF形式で用意もあるとよいです。
プリントアウトされるケース想定し、デザインはシンプルに装飾は最小限にとどめることをおすすめします。
ヒアリングシートはブラッシュアップを
案件をこなした経験がない場合、Webで調べるなどテンプレート的なヒアリングシートを使うことになると思います。
多くの案件に関わるうちに「これも確認しておくといいな」という内容も出てきます。
Webの技術の進歩にも合わせ、その都度、整理してブラッシュアップをしていきましょう。
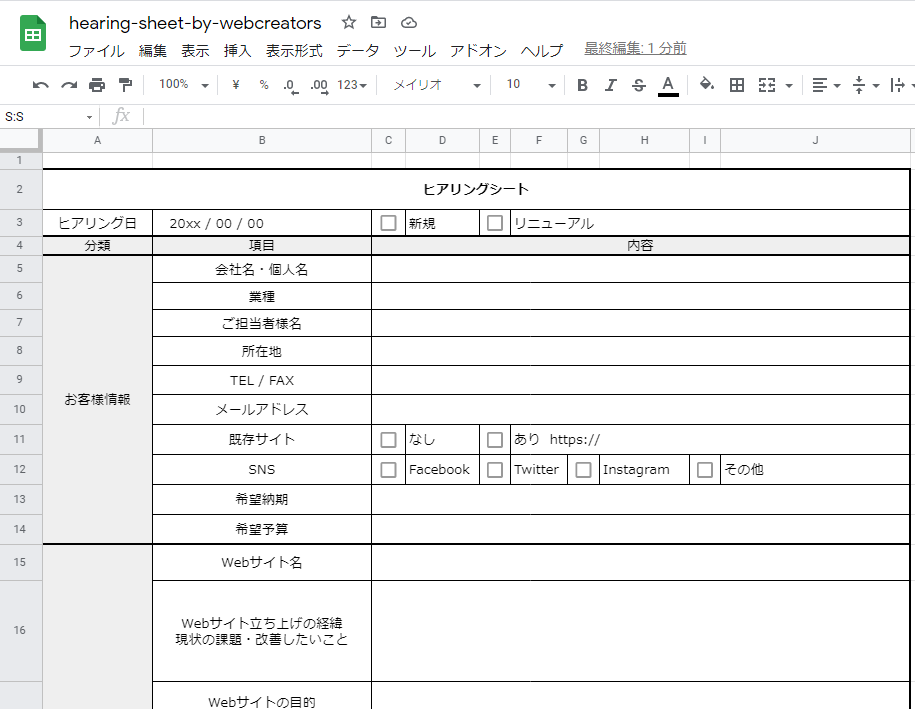
ヒアリングシートのテンプレート配布
ヒアリングシートのテンプレートを配布します。
私の場合、実際にはクライアントによりヒアリングシートの内容を変えていますが、だいたいこんな感じの項目があるといいです。
ダウンロードしてご自由にお使いください。
参考情報
ヒアリングの方法やヒアリングシートの内容は制作者によりそれぞれ違います。
経験や実績のある方の情報は勉強になりますので、せひ、参考にされてください。
ヒアリングの参考になります✨
— フクモト学長@50代Webデザイナー (@WebcreatorsTips) May 24, 2021
Web制作で必要な
・ヒアリングシートの全体像が見える
・ヒアリング項目が整理されている
・Googleスプレッドシートで配布されている
@designmemo_jp https://t.co/B7NtN90W4h
⇒ 無料チェックシート付き!Web制作の初回ヒヤリングで確認したい項目リスト
エクセルのスプレッドシートもダウンロードできます。
⇒ WEBサイト制作前やデザイン制作時に欠かせないヒアリングシートを作り直してみた
制作依頼時のヒアリングシートとデザインに取り掛かる前用のヒアリングシートに分けられています。
PDF形式でテンプレートをダウンロードできます。