Webサイトのレイアウトや情報の配置はWebサイトの目的やターゲットユーザーにより大きく異なります。
Webサイトの目的を果たすために、そして、ターゲットユーザーにとって情報を探しやすいWebサイトにするには、それぞれのレイアウトパターンの種類、特徴を考慮しながら全体のレイアウトを決めていきます。
以下に、それぞれのレイアウトのパターン・特徴・メリット・デメリットをまとめています。
独学やWebデザインスクール卒業後の復習用にお役立てください。
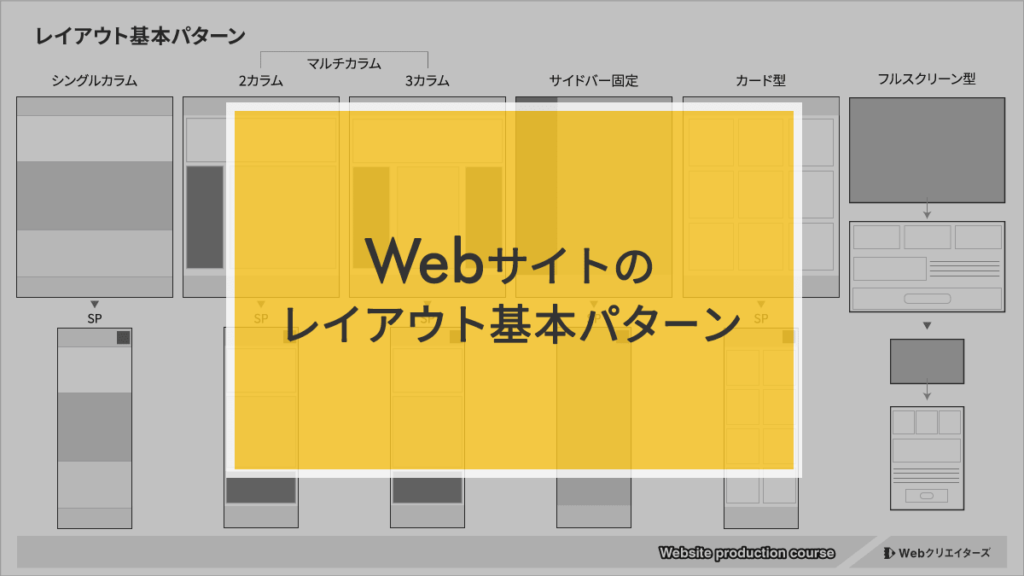
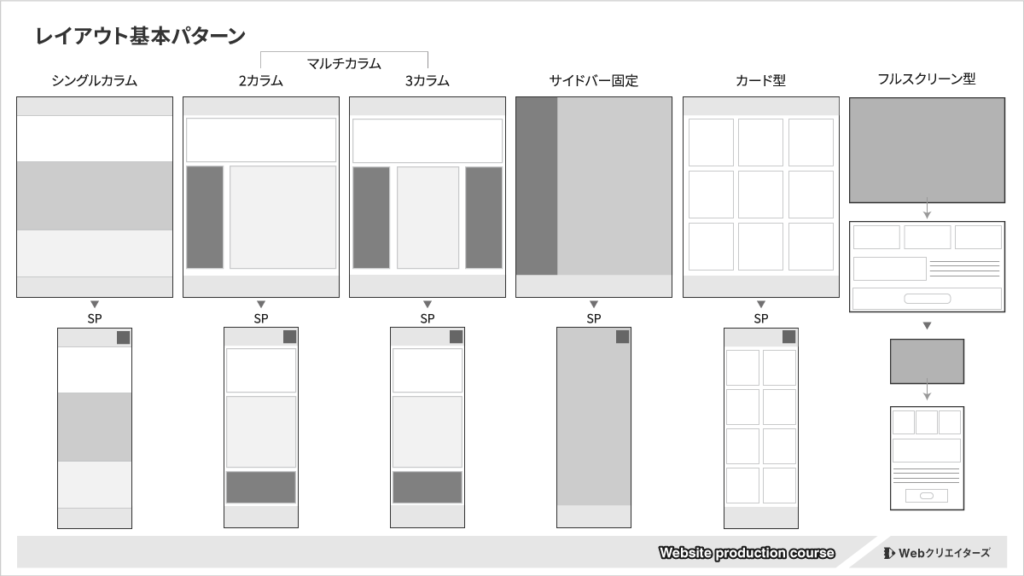
レイアウト基本パターン
ここでは、6種類のレイアウトパターンを挙げてみました。
スマートフォン表示の際のレイアウトは一例として紹介しています。

シングルカラムレイアウト

シングルカラムは、縦に長いページをスクロールして情報を見せるレイアウトです。
様々なWeb環境で閲覧しやすいことからモバイルファースト時代の標準的なレイアウトとなっています。
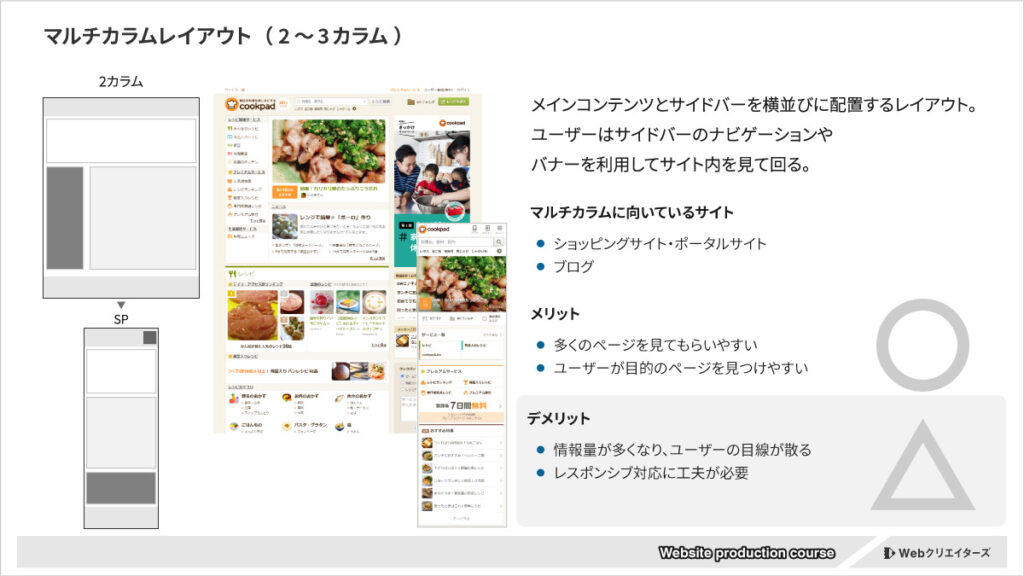
マルチカラムレイアウト( 2~3カラム )

【参考サイト】⇒ レシピ検索No.1/料理レシピ載せるなら クックパッド
マルチカラムは、メインコンテンツとサイドバーを横並びに配置するレイアウトです。
ユーザーはサイドバーのナビゲーションやバナーを利用してサイト内の情報を探します。
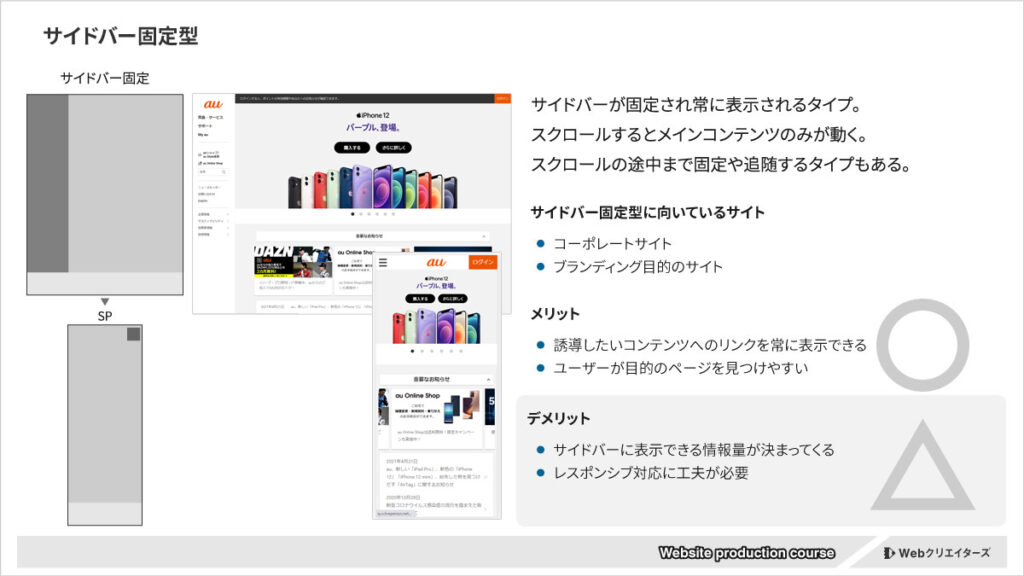
サイドバー固定型レイアウト

【参考サイト】⇒ au
サイドバーが固定され常に表示されるタイプ。
スクロールするとメインコンテンツのみが動きます。
スクロールの途中まで固定、ある程度のところからはサイドバーが追随するタイプもあります。
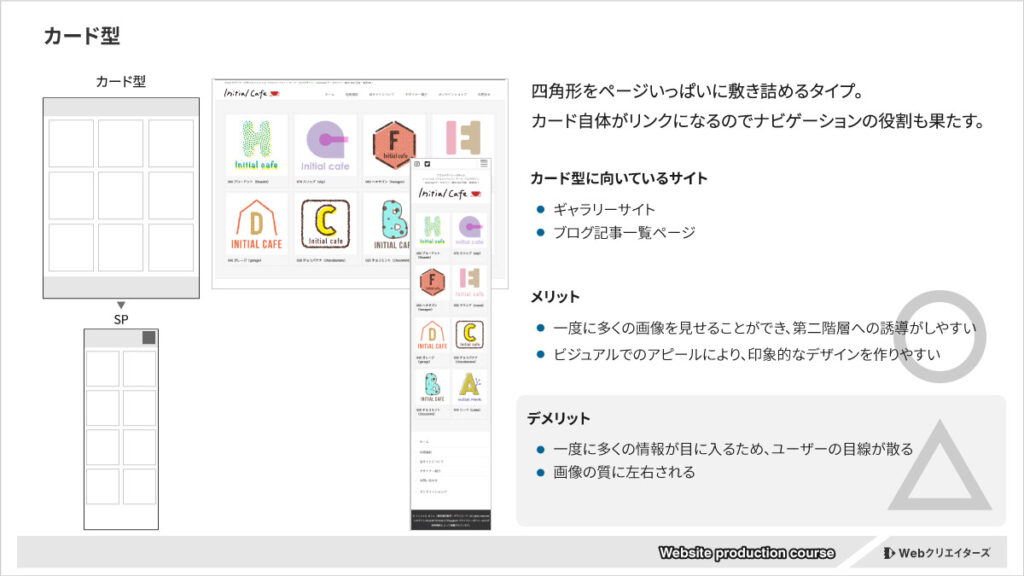
カード型レイアウト

四角形をページいっぱいに敷き詰めるタイプ。
カード自体がリンクになるのでナビゲーションの役割も果たします。
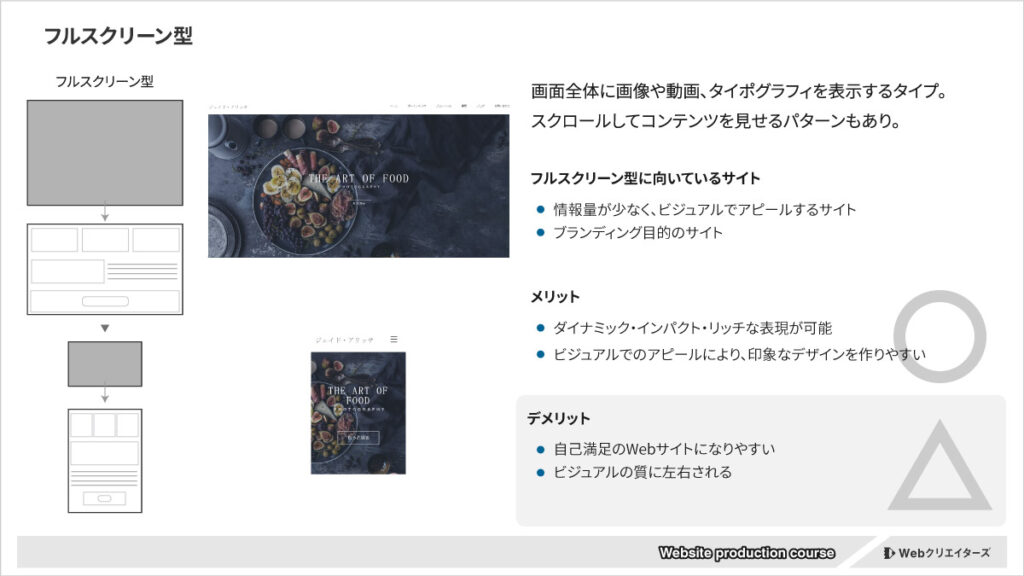
フルスクリーン型レイアウト

フルスクリーン型は、画面全体に画像や動画、タイポグラフィを表示するタイプです。
スクロールしてコンテンツを見せるパターンもあります。
まとめ
2021年時点でPinterestでWebレイアウトの傾向を調査すると圧倒的にシングルカラムレイアウトが多い印象です。
様々なWeb環境で閲覧しやすいという点でこのレイアウトが採用されることが多いのでしょう。
初心者の方の練習材料としてもシングルカラムレイアウトがおすすめです。
一番シンプルなシングルカラムレイアウトのデザイン、コーディングからマルチカラム・タイル型・フルスクリーン型等に挑戦し、自分が構築できるレイアウトのバリエーションを作っていきましょう。
すべてできる必要はありません。
得意なレイアウトを持ち、それを軸に仕事として展開していってもよいのです。