ムードボードとはデザインのアイデアやヒントとなる素材を集め、紙面や画面上で一覧できるようにしたもの。
このムードボードは、デザイナーのみならず、Web制作に関わる人たちにとって「新しいWebデザイン」を考えるのに非常に効果的なツールとして活用されています。
ムードボードを作るメリット
Webサイト全体のイメージを決めるとき、経験の少ない人が「何もないところ」から生み出そうとしても上手くいきません。
既にある、よいWebデザインから学べることはたくさんあります。
このページでは、以下の案件を想定して参考となるWebサイトを活用してムードボードを作る方法をお伝えします。
それでは、ムードボードを作っていきましょう。
1:参考となるWebサイトを集める
まずは、制作するWebサイトと同業種のWebサイトを見て回り、参考になりそうなWebサイトをピックアップしていきます。
ピックアップはGoogle検索や参考サイトをまとめているギャラリーサイト、ピンタレストなどを利用します。
おすすめはピンタレストです。
ギャラリーサイトでもよいのですが、ファーストビューだけが並んでいたり、エフェクトやアニメーションが採用された高度な技術が必要なWebサイトが紹介されているので、参考にしにくいです。
ピンタレストでは、Webサイトの全体が見える画像が一覧できたり、実案件だけでなく提案レベルのWebデザインもあり、初心者でも実装できそうなデザイン・レイアウトが豊富にあります。
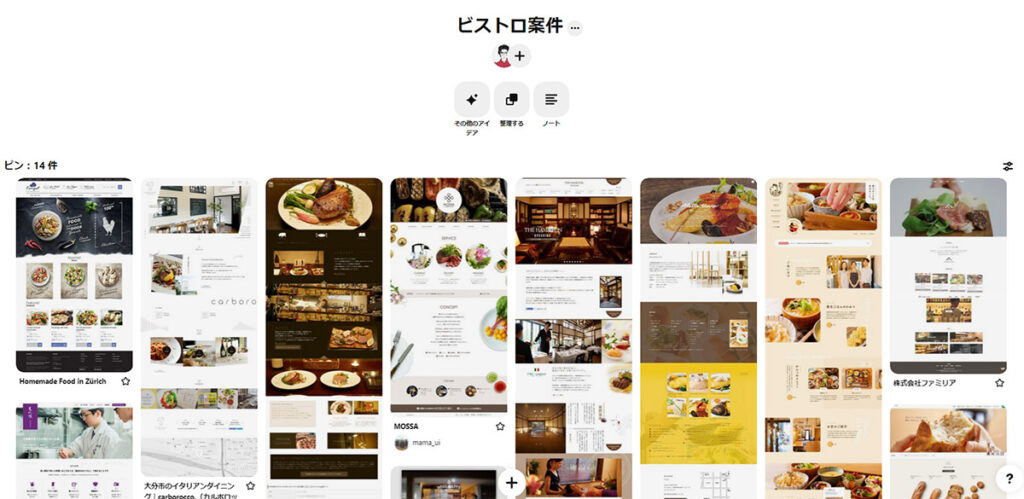
ここでは、ピンタレストを利用して「フランス料理店のWebサイト」を制作する想定で、コンセプトシートも頭に入れながら参考となるサイトを集めてみました。
以下はピンタレストで集めた参考サイトです。
⇒ ボードはこちらから見れます。ピンタレストボード【ビストロ案件】

ピンタレストでの新規ボードの作り方とピン(保存)の方法
ピンタレストはGoogleアカウントやFacebook、LINEを連携して利用できます。
⇒ Pinterest(ピンタレスト)のサイトはこちら
「検索する⇒参考になる画像にマウスオーバー⇒プルダウンメニューから新規ボード作成」の流れで一つボードを作り、そこに参考デザインをピン(保存)していきます。

ここで検索したキーワードは「webサイト フランス料理」「飲食店 webデザイン」などです。
Webサイトに限らず、チラシやパンフレット、ポスターなど参考になりそうなデザインがあれば、それもピックアップしていきます。
1:集めたデザインをイメージ別に分類する
集めたWebサイトをイメージ別に分類します。
ここでイメージ別に分類することが難しいという方はシンプルなキーワードで分類していきましょう。
「明るい・暗い」「鮮やか・くすんだ」「白が多い・黒が多い」といったキーワードで大丈夫です。
これは・・・トンマナのところで出てきた明度や彩度に似ていますね。
Webデザインのトンマナに関してはこちらにまとめています。
以下は、ピンタレストから画像をコピーしてPhotoshopに張り付けて作成した資料です。
ここでの作業は、エクセルやパワーポイントなど、あなたがいつも利用しているツールでOKです。
例えば、iPadでスクリーンショットを取り、Goodnotesなどのアプリで開いて作成していくのも手早くできそうです。(この辺りは別の機会に!)
ピンタレストの画像はダウンロードすることができます。
画像をクリックして実際のWebサイトを見に行くこともできます。
(関連ページに移動するだけの場合もあります。)
ダウンロードではなく、以下のように画像を右クリックして「画像をコピー」⇒Photohsopにペーストしていくと早いです。
ペースト後、command(Ctrl)+Tで変形モードに入り(メニューバー>編集>自由変形)サイズ調整して並べていきます。

※上記アニメーションの画像はデザインの参考までにピックアップさせていただいています。
掲載に問題がある場合は、⇒問い合わせフォームからご連絡ください。
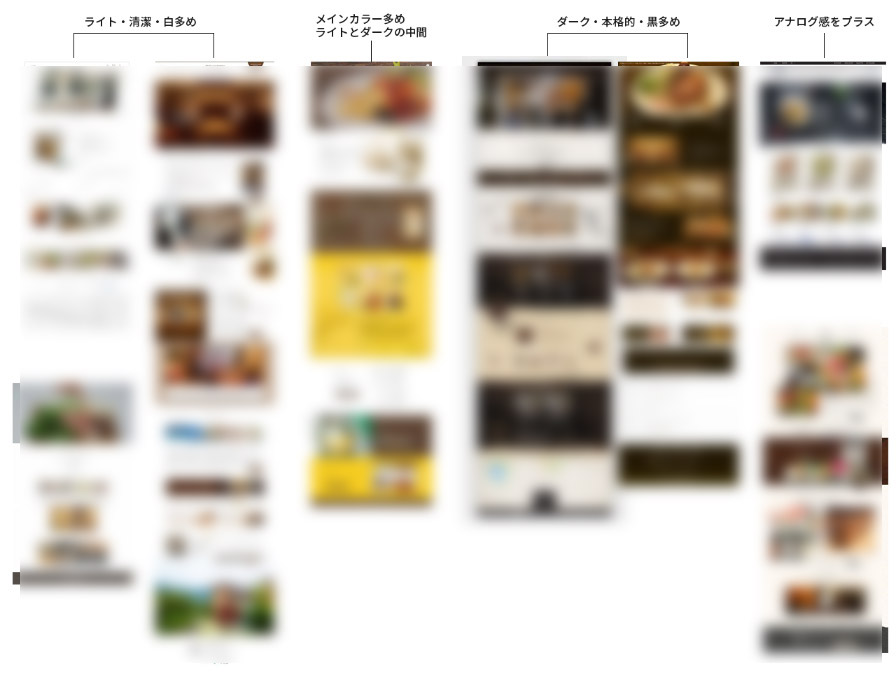
このような感じでムードボードができていきます。
Photoshopで作成したムードボードのサンプル

ここでは、「ライト・清潔・白多め」「メインカラー多め・ライトとダークの中間」「ダーク・本格的・黒多め」「アナログ感をプラス」という4つのイメージに分類できました。
ここにクライアントの業種に関連するキーワードをひとつ、ふたつ入れるようにすると上手く分類できます。
例えば、飲食店であれば、「先進的、ファーストフード、高級感、自然素材、オーガニック、味わい深い、家庭的、アットホーム、温かい、団欒、落ち着き、本格的、敷居の高さ・低さ・・・」など多くのキーワードがあります。
もちろん、ヒアリング内容から大きくはみ出さないようにします。
この分類により、具体的にどの方向性でデザインするか見えてきました。
配色ルールや利用する画像も考慮しながら、Webサイトの目的を見失わないようにトンマナとWebサイト全体のイメージを決定していきます。
Web制作過程のどのタイミングで役立つのか
以上、ここまでの作業はWeb制作過程のどのタイミングで役立つでしょうか?
そして、何よりイメージを具体化するトレーニングになりますし、やればやるほど資料作成能力が磨かれ、デザインの引き出しも増えますね。
オリジナルのアイデアが詰まったデザインができるクリエイターほど、こういった作業を繰り返し、多くの引き出しを持っているものです。
まとめ
フクモトのスクラップブック
ムードボードを作るための素材は、今回紹介したデジタル上のものだけでなく、新聞、雑誌、チラシの切り抜き、街で見かける広告、ポスター、商品パッケージやシールなど生活の中の至る所にあります。
そういった素材を普段から集めてデザインのインスピレーションが詰まったスクラップブックを作るのもよいですね。
以下は、私のスクラップブックの一部です。
ロゴや新聞広告の切り抜き、本の帯、ポストカードなどデザインの参考になりそうなものをスクラップしています。

今年からipadで管理しようとしているのですが、やはり紙も捨てがたい。
パラパラとめくるのも楽しいものです。