Webサイトの基本構造とページの役割が一目でわかる図解を作りました。
独学やWebデザインスクール卒業後の復習用にお役立てください。
初案件を受ける前に必ず確認しておきたい知識です。
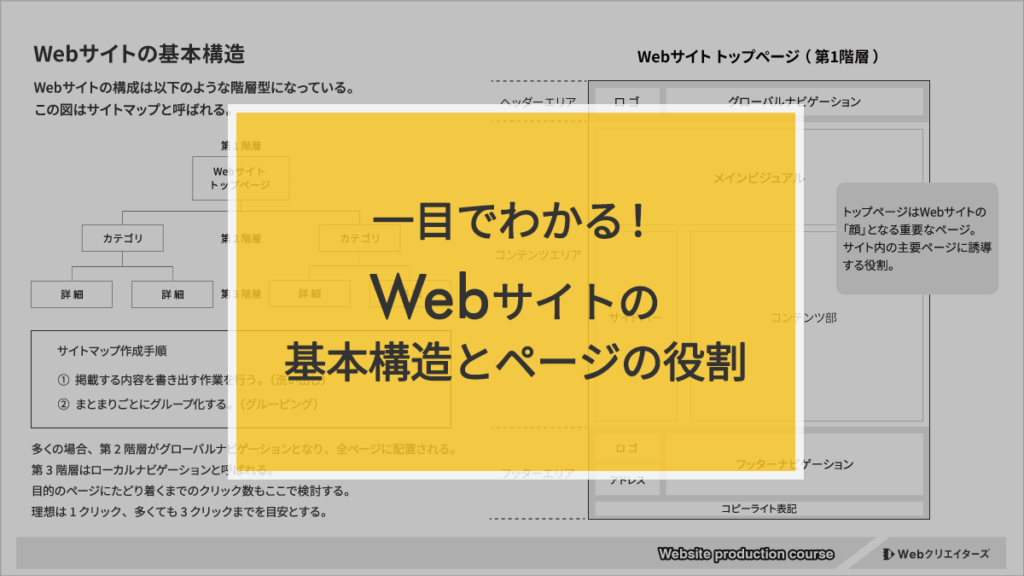
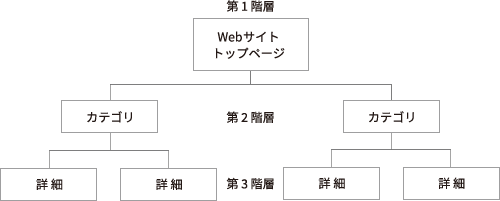
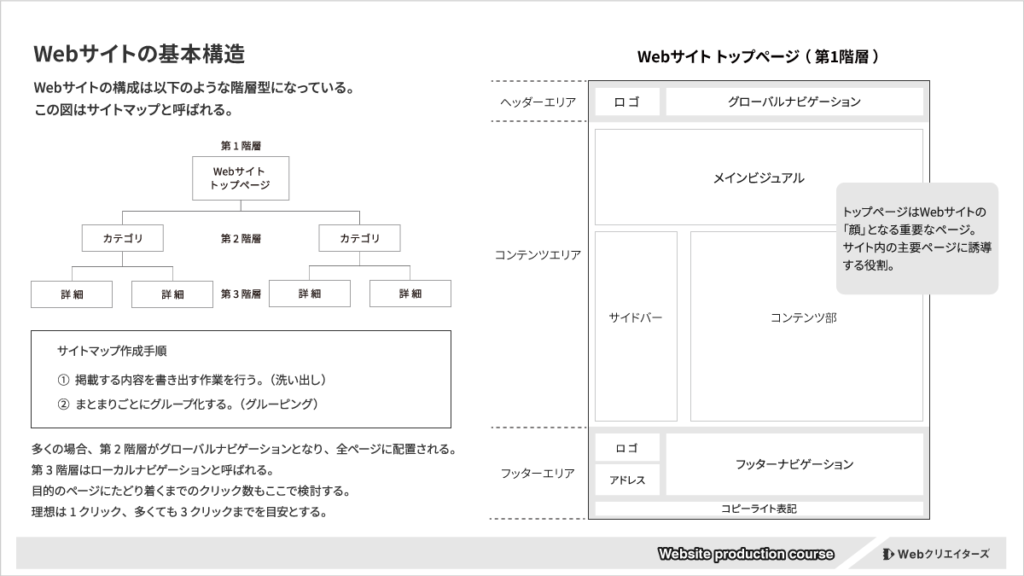
Webサイトの構成は階層型である
Webサイトの構成は階層型になっています。
サイトマップと呼ばれるものですね。

多くの場合、第2階層がグローバルナビゲーションとなり、全ページに配置されます。
ページ数が少ない場合は、第2階層までの場合もあります。
目的のページにたどり着くまでのクリック数もここで検討し、理想は1クリック、多くても3クリックまでを目安とします。
Webサイトを構成するページ
Webサイトを構成するページは大きく以下の3つに分けられます。
各ページにはそれぞれ役割があります。
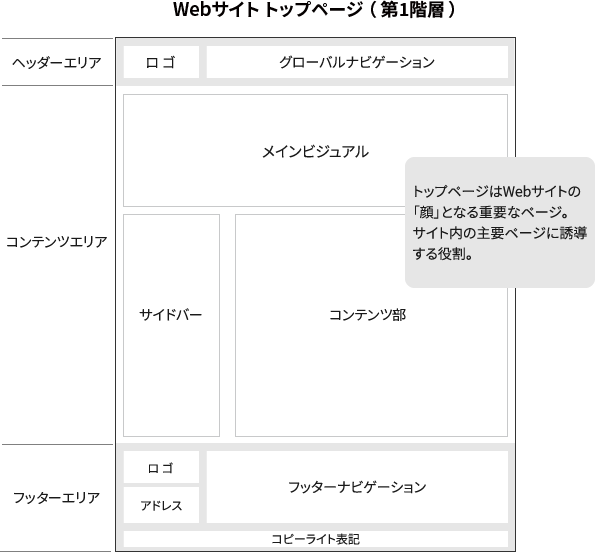
トップページ(第1階層)
トップページはWebサイトの「顔」となる重要なページです。
サイト内の主要ページに誘導する役割があります。

ページ内に配置される代表的なモジュールがヘッダーエリア・コンテンツエリア・フッターエリアです。
基本的にはヘッダーエリアとフッターエリアは全ページ共通して同じデザインになります。
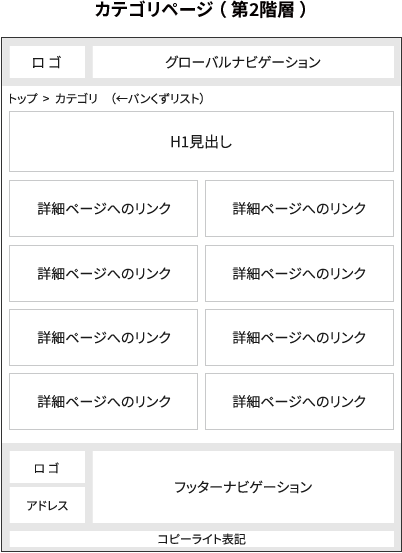
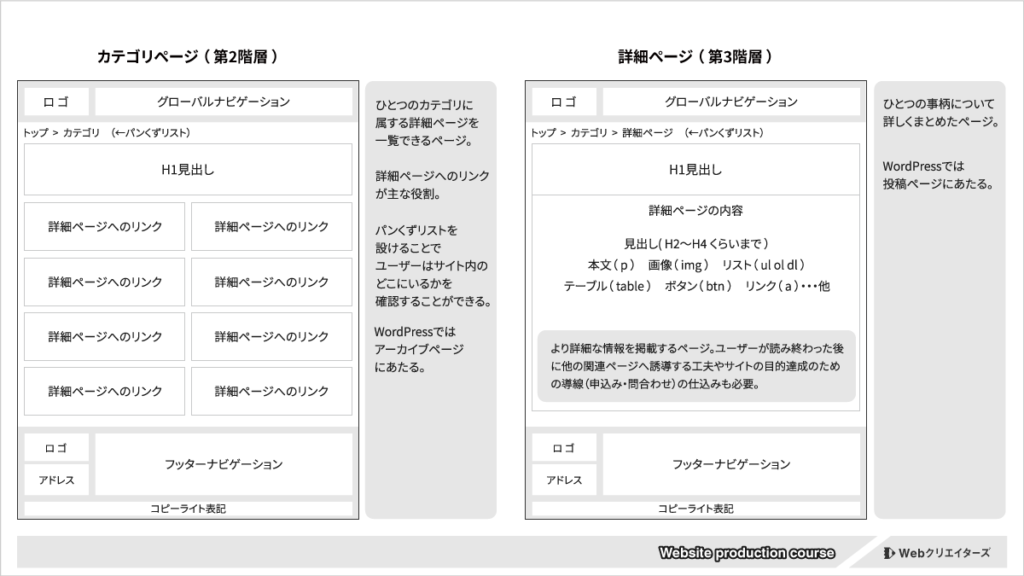
カテゴリページ(第2階層)
ひとつのカテゴリに属する詳細ページを一覧できるページです。
詳細ページへのリンクが主な役割となります。

WordPressではアーカイブページ(カテゴリページ・記事一覧ページ)にあたります。
第2階層以降はパンくずリストと呼ばれるナビゲーションを設けることでユーザーはサイト内のどこにいるかを確認することができます。
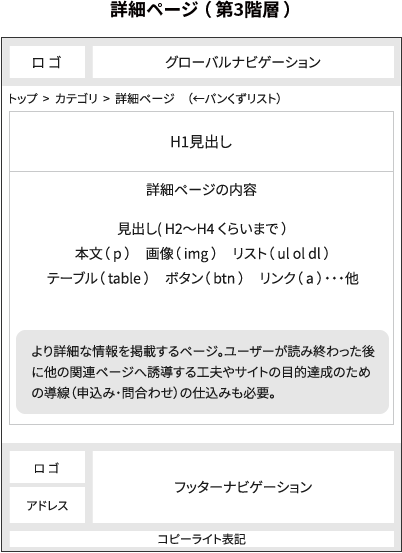
詳細ページ(第3階層)
ひとつの事柄について詳しくまとめたページです。
WordPressでは投稿ページにあります。

ユーザーがページを読み終わった後に、他の関連ページへ誘導する工夫やサイトの目的達成のための導線(申込み・問合わせ)の仕込みもポイントとなります。
Webサイトの基本構造とページの役割図解まとめ
ここまでの内容を図解にまとめたものが以下になります。


以上、Webサイトの基本構造とページの役割を説明してきました。
Webサイトの目的やターゲットユーザーによりレイアウトや情報の見せ方は大きく異なります。
次のページでは、それぞれのレイアウトの種類・特徴・メリット・デメリットをまとめます。