このページでは、この質問に答えるため、トンマナとは何か?その役割や項目、決め方、フリーランスとして仕事を進める上での向き合い方について説明します。
トンマナはトーン&マナーの略語。
トーン(tone)は色調・音調・調子、マナー(manner)は行儀作法を意味します。
「デザインや文章に一貫性を持たせるためのルール」として使われている言葉です。
トンマナの役割は何ですか?の問いに対し、私は以下の3つを挙げます。
トンマナの役割
Webサイトのイメージを統一する
Webサイトは、色・画像・文字でレイアウト構成されています。
この3つについて、どのように統一感を持たせるかを検討し、ルールを作るのがWebデザインのトンマナだと言えます。
トンマナを決める、揃えるというのは、具体的には下記の項目が挙げられます。
この他にも、文末表現や記号、全角・半角の統一などWebライティングに関する項目もありますが、ここではデザインに焦点を当てたいので割愛します。
曖昧のものに統一感を持たせる。
人に情報を伝えるとき、人間の五感に一番訴えやすいのが視覚です。
視覚は五感の70%以上を支配していると言われ、その印象を決める大きな要素です。
トンマナには「Webサイトのイメージ」という曖昧なものに統一感を持たせて視覚化する役割があります。
統一感がブランド価値や認知度を高める
クライアントの打ち出したいイメージと、社会が持つイメージの同一化を図ること。
つまり、どんな企業(お店や個人)に見られたいかを明確にしたイメージ戦略をとることでブランド価値や認知度を高めます。
クライアントとイメージの方向性を合わせる
Webサイト制作はクライアントと共に進めます。複数人が関わることもあります。
まだ形のないWebサイトを制作するのに「だいたいこんな感じ」で進めてしまうと、人により認識が異なる部分が出てきます。
明確なルールを作っておくことで、途中で方向性が変わる、こんな感じじゃなかった、無駄な修正が発生する、最終的にバラバラな印象のWebサイトになってしまった、という残念な事態を回避することができます。
ユーザーが使いやすいWebサイトを作る
統一感のあるWebサイトは見やすく、目的の情報を探しやすくなります。
トンマナの項目
トンマナを決める際の大前提として、Webサイトの目的、訴求ポイント、ターゲットユーザーが明確になっている必要があります。
以下、トンマナの項目について説明します。
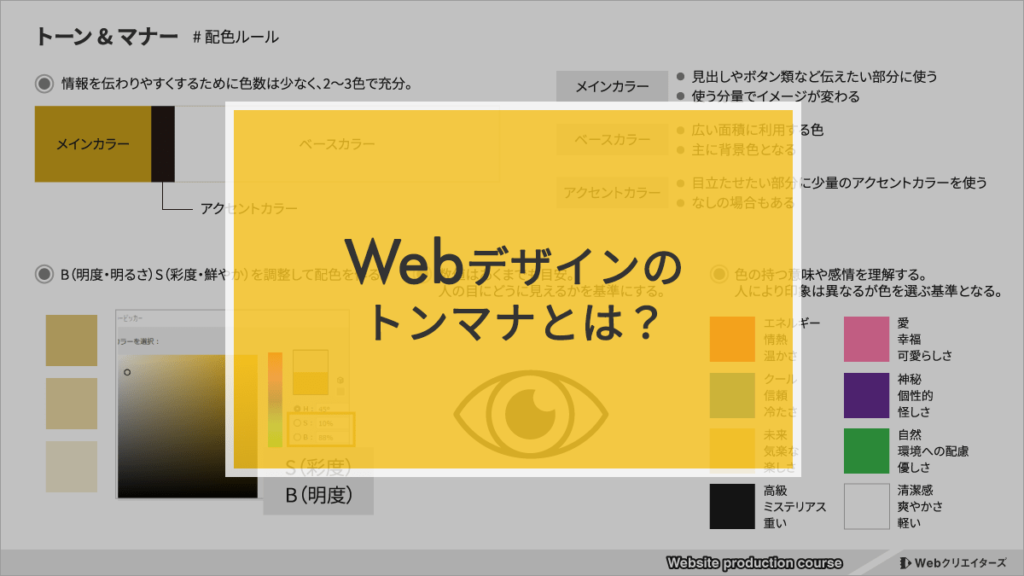
色
色はWebサイトの第一印象を決める重要な要素です。

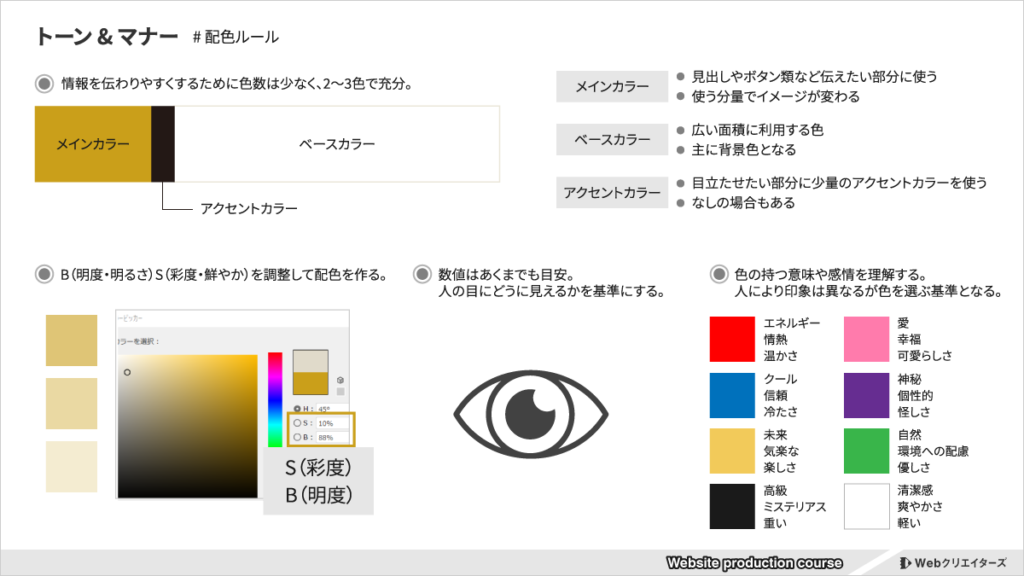
情報を伝わりやすくするために一番大切なことは色数を少なくすることです。
メインカラー、ベースカラー、アクセントカラーの3色を決めておくことで、まとまりある配色ルールができます。
メインカラー
そのWebサイトを印象付ける主役となる色。
見出しの装飾やボタン類など伝えたい部分にだけ使うようにするといい感じになります。
ロゴがある場合は、ロゴに使用されている色。
コーポレートカラーが設定されている場合は、コーポレートカラーがWebサイトのメインカラーとなるケースが多いと思います。
コーポレートカラーとは、「当社といえばこの色を」と決められている色のことです。
ベースカラー
配色の中で一番広い面積に利用する色です。
主に背景色がこれにあたります。
アクセントカラー
言葉の通りアクセントとなる色。
目立たせたい部分に少量のアクセントカラーを使うことでユーザーの目を引く役割があります。
メインカラーを基にベースカラー、ポイントとなるアクセントカラーを検討します。
それぞれのカラーの分量によりWebサイトのイメージは変わります。
各色には心理効果があり、Webサイトの目的、ターゲットユーザーを考慮しながらWebサイト全体の配色ルールを決めていくのが色のトンマナです。
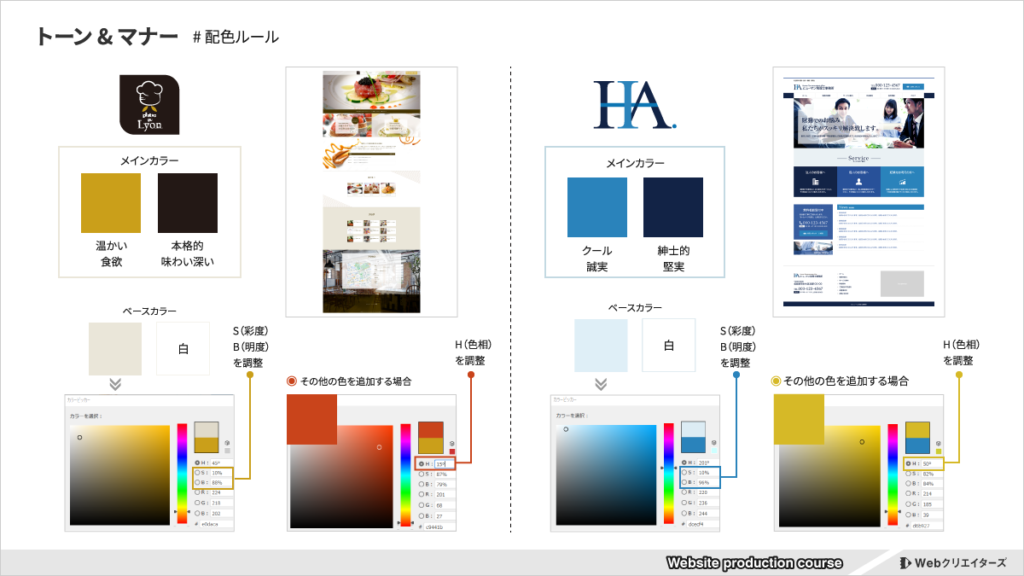
色のトーンを整えるコツ

メインカラーを基にベースカラーを選ぶ
カラーピッカーでH(色相)の値はそのままに、S(彩度)H(明度)の値を変更して調整します。
その他の色の追加を検討する場合
カラーピッカーでS(彩度)H(明度)の値はそのままに、H(色相)の値を変更して調整します。
数値はあくまでも目安です。
アプリケーション上で決めた色でも、実際にコーディングしてブラウザでWebサイト全体を見たとき、違和感がある場合は調整するようにします。
人の目で見てどのように映るかを基準にすることが大事です。
画像

Webサイト全体の配色ルールに対し、まったく異なる色身を持つ画像が配置されると全体の統一感が失われます。
画像はクライアントから支給されるか、素材サイトを利用することが一般的です。
ピタリと合う画像がない場合も、できる限り同じトーンの画像を選んだり、Photoshopなどで補正をして合わせていく必要があります。
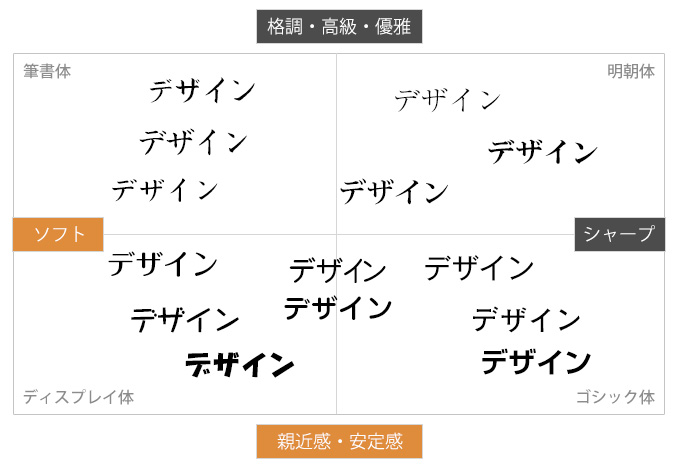
書体
書体の種類や文字の大きさ、太さ、文字組などにより、文章の内容とともに伝えたいメッセージを表現することができます。
よく使われている書体を私なりに感じるイメージ別に分けたみました。
ざっと挙げただけでも、書体には個性があることがわかりますね。

ひとつのWebサイトにこれらが混在することがないように、使用する書体を決めておくことが書体のトンマナです。
レイアウト
文字の大きさや画像のサイズを決定し、それを有効に配置するのがレイアウト作業。
見出しと本文と画像をどのサイズで、ページ内容によってはどの順番で配置するか、これに余白のルールを決めるのがレイアウトのトンマナです。
文字サイズ(font-size)、行間(line-height)、余白(marginやpadding)が関わってくるので、CSSのルールに近いかもしれません。
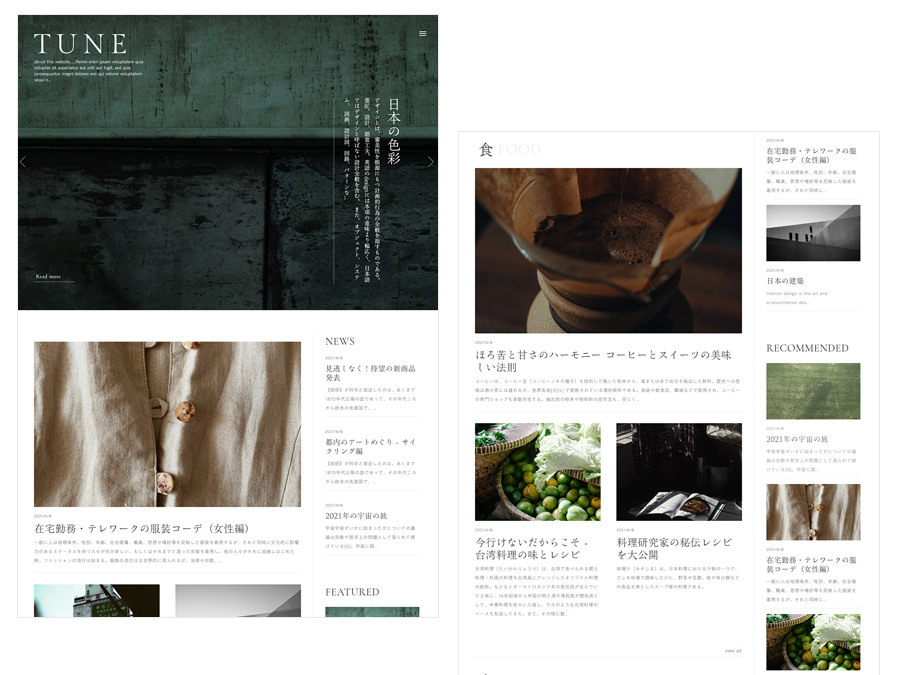
これらのルールが定まっていると、以下の画像のように統一感が出て、目線の動きがスムーズになり、情報が伝わるレイアウトになります。

まとめ
トンマナとは「デザインや文章に一貫性を持たせるためのルール」である。
などが挙げられる。
この他にも、文末表現や記号、全角・半角の統一などWebライティングに関する項目もある。
最後にトンマナについての私の感想
トンマナという言葉は、私が学習し始めたころ(2003年ころ)には聞いたことがない言葉です。
広告業界では使われていたのかもしれませんが、Webデザインで一般的に使われ始めたのは近年、2010年以降だと思います。
当時、発行されていたWebデザインの参考書にはどこにもトンマナの言葉はありません。
ここで紹介したトンマナの流れは、理想ではありますが、実際の制作現場では予算や納期、依頼内容、クライアントの好みにより、この通りに進むことは少ないです。
現実と自分自身のスキルや交渉能力と上手く付き合わせていくことになります。
もちろん、デザインのルールを決めることはWeb制作には不可欠なことですが、初心者の方はあまり堅苦しく考えず、「Webサイトを作るのを楽しむこと」から入り、徐々に突き詰めていけばよいと思います。
トンマナにこだわりすぎて、手が止まってしまったり、行動できなければ本末転倒です。
最初は完ぺきを目指さず、少しづつレベルアップの気持ちでいきましょう。