特に、Webデザインスクール卒業後や独学の人は相談する場所も少ないですよね。
そういった人に向けて、フリーランスとして武器にしたいスキルを整理できるチェックシートを作成してみました。
スクール・講師業の方へ
同業者の方の利用もOKです。(編集・配布可)
よろしければ、あなたの受講生さんのレベルアップにご活用ください。
スキルチェックの向き合い方
スキルが高いか低いかをチェックするというよりは、フリーランスとしての自分の方向性を見出す作業というイメージで向き合っていただければいいかなと思います。
やりたいこと、得意、不得意は人により違います。
そことうまく擦り合わせて、方向性を絞り、足りないところを補強したり、伸ばすべきスキルをピックアップしていきましょう。
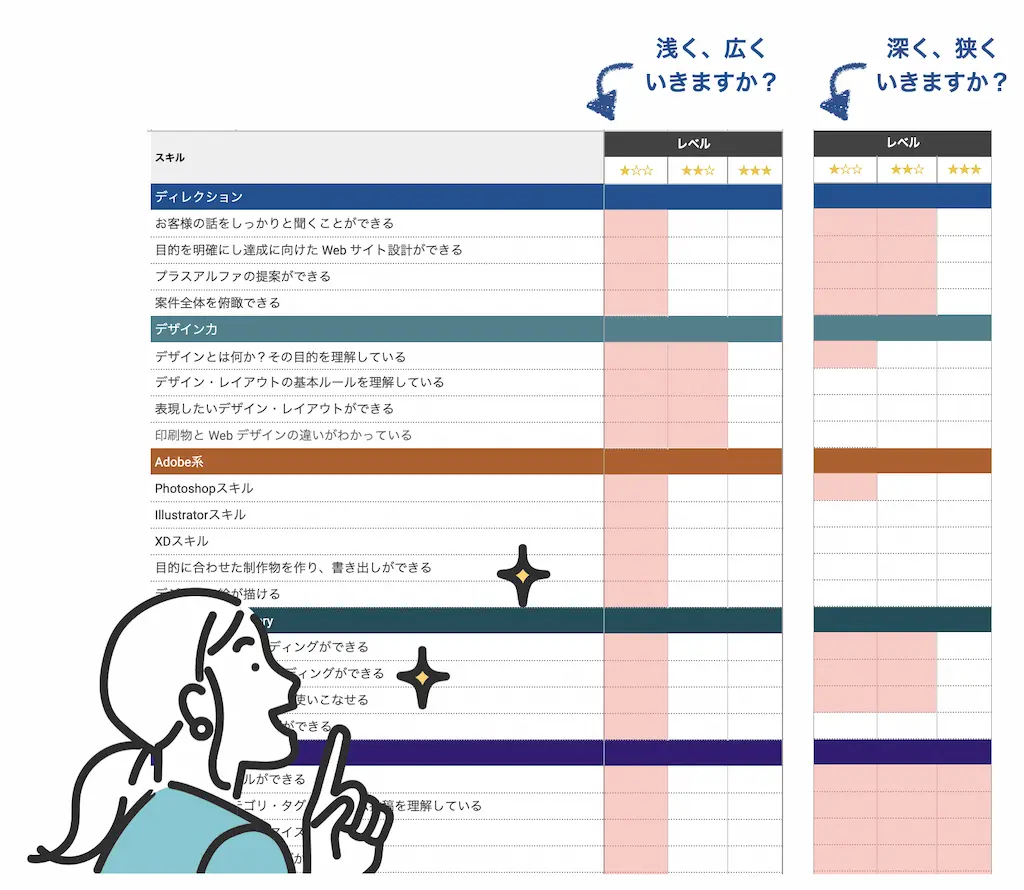
こんな感じで、スキルレベルを塗りつぶすと全体的なスキルレベルが見える化できます

ひとりビジネスの場合は、すべて網羅する必要はないです。
思い切ってやらないことを決めるのもよいでしょう。
例えば、WordPressを中心にサービスを提供していく場合、XDやPhotoshopよりもWordPressテーマの研究やカスタマイズのレベルアップに注力した方が収益化が早いです。
イラストを描くことが得意なら、強化すべきはコーディングより、市場ニーズの把握と独自の世界観作りかもしれません。
働き方が多様化している今、「こうじゃなきゃいけない」というルールはないです。
大事なのは、自分のスキルを把握して、計画を立て、信頼を得ていくこと。
あなたは、浅く広くいきますか?狭く深くいきますか?
フリーランス 10年生き残り術
「目に見える」スキルよりも「目に見えない」売り方を重視する。
デザインやコーディングなど、目に見えるスキルは同レベルの人もたくさんいて、価格競争の渦に巻き込まれます。
でも、売り方は知恵と工夫と実践の過程で身についていくので、その人だけが持っているスキルということになる。
つまり、それが独自性であり差別化ポイント。
これが身につけば、フリーランスとして長期的な戦力となりますよ。
特にこれからはAIがデザインもコーディングもやってくれる時代です。
AIにはできない「自分だけのスキル=売り方」を磨き、AIと共存していけるフリーランスが生き残っていけるんじゃないかなと私は考えています。
スキルチェック項目
ディレクション
- お客様の話をしっかりと聞くことができる
- 目的を明確にし達成に向けた Web サイト設計ができる
- プラスアルファの提案ができる
- 案件全体を俯瞰できる
デザイン力
- デザインとは何か?その目的を理解している
- デザイン・レイアウトの基本ルールを理解している
- 表現したいデザイン・レイアウトができる
- 印刷物と Web デザインの違いがわかっている
Adobe系
- Photoshopスキル
- Illustratorスキル
- XDスキル
- 目的に合わせた制作物を作り、書き出しができる
- デジタルで絵が描ける
HTML・CSS・jQuery
- デザイン通りのコーディングができる
- レスポンシブ 対応コーディングができる
- ブラウザの検証ツールを使いこなせる
- jQuery のカスタマイズができる
WordPress
- 手動インストールができる
- 記事投稿、カテゴリ・タグ・カスタム投稿を理解している
- 既存テーマのカスタマイズができる
- 子テーマのカスタマイズができる
- オリジナルテーマの制作ができる
- データのバックアップ・復元ができる
- セキュリティ対策を理解している
- データベースの知識がある
- PHPを理解している
サーバー・ドメイン
- レンタルサーバーと独自ドメインの設定ができる
- FTP 操作を理解している
- SSLの知識を持っている
SEO・Webマーケティング
- SEO に最低限必要な設定をすることができる
- Googleの本質を理解している
- Web サイト目的達成のための仕掛けを作ることができる
- Web集客の基本を理解している
- PDCAの必要性を理解している
- 広告運用の知識がある
- アフィリエイトの知識がある
- 世の中の流れを掴む力がある
- 発信媒体( Webサイト・ブログ・SNS)の違いを理解している
- ランディングページ(LP)の役割を理解している
- SEOライティングができる
- セールスライティングができる
- フロー型とストック型ビジネスの違いを理解している
じぶんマーケティング
- 自己分析ができている
- 客観的な自分をもっている
- 失敗を活かす大切さを知っている
- 市場ニーズの重要性を理解している
- ターゲット設定ができている
- ポジショニングができている
- 自己ブランディングの方向性が見えている(できている)
- サービス設計・価格設定ができている
スキルチェックシート体験者の感想
現状のスキルが整理できて、自分の専門性を掘り起こすヒントとなりました。
今までWebページ制作の技術的なテクニックばかりを追及してきました。
このスキルチェックは盲点をつかれた感じです。
自分に何が足りないのかに気がつけて、よかったです。
今まで、一度も考えた事のない「ディレクション」の部分も磨いていきたいです。
自分の売り方と言われてもいまひとつピンとこないのですが、スキル項目を見て、こういうのが必要なんだなということに気づけました。
自分ができないことばかりに意識がありました。
フクモト学長と話して、あれも、これもと気負いすぎていたことに気付けた感じです。
いま、自分が持っているスキルを掘っていけばいいんですね。
スキルチェックシートのダウンロード
スキルチェックは一度やったら終わりではなく、定期的に見直していくことでフリーランスとして磨きがかかります。
時代の変化にもより、求められるものも変わってきますので。
ぜひ、何度でも「己のスキル」に向き合ってみてくださいね。