Zoom勉強会

- 2018.12.15
- CSS, レスポンシブ, デザイン, zoom
Zoom勉強会

課題ルーム

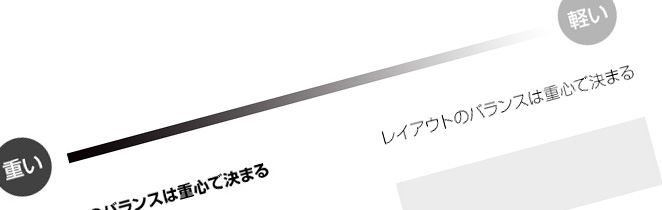
レイアウト=重心のバランスをとることに焦点を当てた練習です。レイアウトの重心を意識して、練習問題をやってみましょう。解説では縦サイズでしたが、ここでは横サイズに挑戦です。
続きを読む課題ルーム

反復・繰り返しの練習用です。練習問題のテキストの中から、共通する部分を探して、反復・繰り返しを使ってレイアウトしてみましょう。
続きを読む課題ルーム

画像のジャンプ率の練習用です。ジャンプ率が低いレイアウト、高いレイアウトを実際に行って打ち出される印象の違いを確認しましょう。
続きを読む課題ルーム

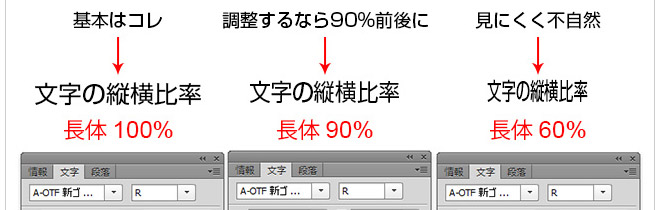
文字のジャンプ率のみに焦点を当てた練習です。難しく考えず、まずは、指定した制作サイズの枠の中に、文字のみを配置てみましょう。配色は、黒、白、グレーでOKです。
続きを読む課題ルーム

課題ルーム

ノンデザイナーのためのデザイン上達 プロなみコース

そのデザインの目的、伝えたいメッセージがはっきりとした。それに合わせて、複数の写真をピックアップした。さて、それらの写真をどんな順序で配置していけばよいか?というお話。
続きを読むノンデザイナーのためのデザイン上達 プロなみコース

レイアウトの中に写真を配置する際、目的の効果や世界観を表現するためには、どんなサイズの写真をどう配置するのが効果的なのか?迷ってしまうことはありませんか?
続きを読むノンデザイナーのためのデザイン上達 プロなみコース

ここでは、写真の基本的なレイアウトと効果的な使い方をご紹介します。同じ写真を使っても、配置の仕方で見る人に与える印象も変わります。これを知ると、写真の選び方や配置に迷うことが少なくなるでしょう。
続きを読むノンデザイナーのためのデザイン上達 プロなみコース

デザインには、「絶対、これが正解」というものはない。伝えたい情報を整理し、デザインの目的を明確にし、基本ルールを守りながら進めていけば、あとは自由で柔軟な発想を取り入れて仕上げていけばいい。ただ、写真の扱いでは「絶対にやってはいけない」ことが2つある。
続きを読むノンデザイナーのためのデザイン上達 プロなみコース

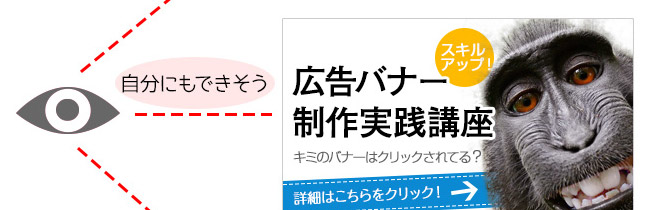
私たちが日々、目にしているポスターやチラシ、Webサイトのイメージ画像、広告バナー。私たちは、そこに使われている写真に影響を受け、無意識にどんな情報を発信しているかを理解します。
続きを読むノンデザイナーのためのデザイン上達 プロなみコース

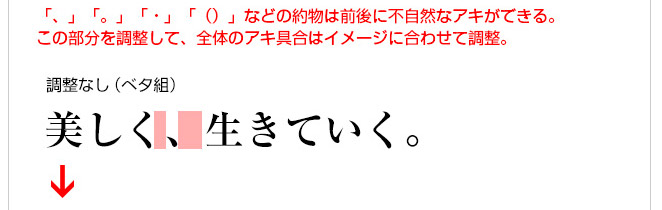
文字には、漢字、ひらがな、カタカナ、英語の大文字、小文字以外にも、句読点や括弧などがあり、日本語、英語、数字を組み合わせて使う言葉もあります。それぞれに特徴があり、少し気を付けるだけで見違えるように文字をキレイに見せることができます。
続きを読むノンデザイナーのためのデザイン上達 プロなみコース

文字を美しく見せるためには「文字詰め」というテクニックを使います。「文字を美しく組める」ということは、デザインの基本であり必須の作業。特に印象付けたいタイトルや見出しには、必ずこの「文字詰め」をするようにしましょう。
続きを読むノンデザイナーのためのデザイン上達 プロなみコース

和文書体でも英語や数字は登録されているので、私たちはつい、英語や数字も和文書体を使ってしまいます。しかし、和文書体は日本語を美しく表現するために作られているので、欧文は向いていません。
続きを読むノンデザイナーのためのデザイン上達 プロなみコース

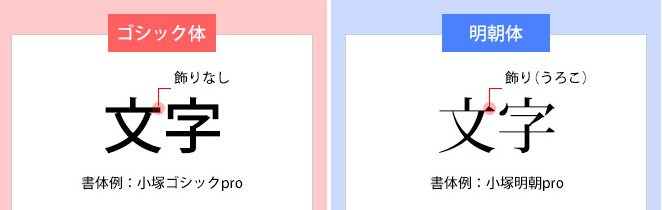
初心者の方によくありがちなのが、作業を進めていくうちに、気がつくと一つのレイアウトの中に、多くの書体が入り混じってしまうということです。
続きを読むノンデザイナーのためのデザイン上達 プロなみコース

私たちが子供のころから慣れ親しんでいる「文字」は繊細で不思議な力を持つ。書体の種類や文字の大きさ、太さ、文字組などにより、言葉や文章の内容だけでなく、伝えたいメッセージを表現することができます。
続きを読むノンデザイナーのためのデザイン上達 プロなみコース

最初のうちはバランス感覚が上手くつかめず、迷うこともありますよね。そんな時は、人が美しく感じる比率を利用してみると、迷うことが少なくなりますよ。
続きを読むノンデザイナーのためのデザイン上達 プロなみコース

よく、あるレイアウトを見て、「バランスがよい」とか「バランスが悪い」という表現が使われる。では、この「バランス」って何だろう?それは視覚の心理の世界から見るバランスと言えるでしょう。
続きを読むノンデザイナーのためのデザイン上達 プロなみコース

今回は「空間的な広がり」を作るためのコツをお伝えします。レイアウトをしている時、何か平凡、まとまりがないというような時に使えるテクニックです。
続きを読む当サイトは、Webクリエイターズスクール メンバー専用サイトです。