【CSS Chapter 11】floatプロパティの基本 その2
ページ表示・動画再生のトラブル回避方法
関連記事
-

【CSS Chapter 20】1カラム(シングルカラム)レイアウト
-

【CSS Chapter 19】背景画像の指定 background プロパティ
-

【CSS Chapter 18】相対配置と絶対配置 positionプロパティ
-

【コーディング・チャレンジ課題 3】名画のオンラインショップ
-

【CSS Chapter 17】FlexboxとWebレイアウト
-

【CSS Chapter 16】flex-wrapプロパティ
-

【CSS Chapter 15】flexプロパティ
-

【CSS Chapter 14】Flexboxの基本
-

【コーディング・チャレンジ課題 2】美術館サイトのシンプルページ
-

【CSS Chapter 13】displayプロパティ・a要素のスタイル
-

【CSS Chapter 12】ボックスモデルの基本とbox-sizingプロパティ
-

【CSS Chapter 10】floatプロパティの基本 その1
-

【コーディング・チャレンジ課題 1】美術館サイトのシンプルページ
-

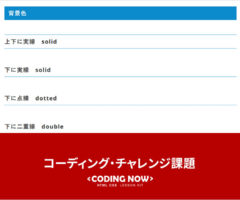
【コーディング・チャレンジ課題】見出しのスタイル
-

【CSS Chapter 9】CSSの継承を理解しよう!
-

【CSS Chapter 8】class指定の続き・idとの違い
-

【CSS Chapter 7】classを使用したCSSの指定方法