カフェサイトコーディングの添削です。
あと、もうひと頑張りでコーディングスキルのレベルがひとつ上がるメンバーからの課題提出です。
同じように、「ひとつのサイトを自分の力でコーディングしたい」方に役に立つ内容となっています。
※このカフェサイトは、過去の勉強会でも取り上げています。
これに関する情報は「丸の内カフェ」というタグ検索で一覧できます。
【メンバー提出コメント】
cafeサイトの練習問題をやってみました。
htmlとcssは自分で考えて(もちろん調べた部分がたくさんありますが…)やってみました。
reset.cssは先生のものをほぼ使わせていただきました(すみません…)今回やってみて??と思ったことがありましたので教えてください。
- サイトに共通のcssはどのファイルに書くのが正解ですか?resetに書くのは間違いですか?
- menuのところflexboxを使ってみたのですが、justyfy-contentの設定でうまく幅にあわせてぴたっと合わせて表示させることができず、親要素と子要素のwidthを調整してなんとか近いところまで合わせました。何か間違っていたら教えてください!
- outerとかinnerとかcontentとかよく使われる名前はここに使うべきなどルールがあるのでしょうか?
もちろん人によって様々だとは思うのですが、おおよそでもいいので「どういうdivにはどういう名前をつける」というようなものがありましたら教えていただきたいです。そのほか、たくさん間違いやおかしいところがあると思うので是非ご指摘いただけるとありがたいです。
添削動画 20分30秒
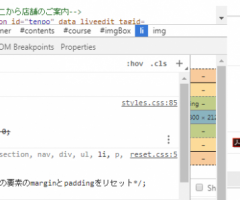
HTMLとCSSの記述の基本的なところで間違いがあり、headerのところでCSS設計のミスが起きていましたので、その部分を重点的にご説明しています。
グローバルナビ以下も修正個所がありますが、まずは基本部分の改行・エラーの修正、headerのマークアップを直さないと次に進めませんので、まずはヘッダー部分を完成させて、また見せて下さい。
もう少しのところで次に進めますよ。
あきらめずに!一緒にがんばっていきましょう!