このレッスンでは初めてHTMLに触れる初心者の方に向けて説明をしています。
聞きなれない言葉がたくさん出てくると思いますが、進めていくうちに慣れてくると思いますので楽しんで取り組んでいただければ嬉しいです。
もくじ
動画(7分24秒)
動画をYouTubeで見る
コーディングを進めるにあたり準備するもの
これからWebサイトを制作するためにHTMLやCSSという種類のファイルを作成していきます。
このHTMLやCSSファイルにコードを書いていく作業のことを「コーディング」といいます。
ブラウザ(Google Chrome)
ブラウザはいつも私たちがWebサイトを見るのに利用しているツールのことです。
パソコンに標準装備されているブラウザは、Windows ではMicrosoft Edge(エッジ)・Internet Explorer(インターネットエクスプローラー)MacであればSafari(サファリ)が標準ブラウザとしてインストールされています。
このレッスンではGoogle Chrome(グーグルクローム)というブラウザで進めていきます。
次の項目で説明するテキストエディタの機能を使うのに必須となります。
まだインストールされていない場合はこちらからインストールしてください。
⇒ Google Chrome(グーグルクローム)をダウンロード
テキストエディタ
テキストエディタとはコンピューターで文字を書いたり、編集、保存できるツールで様々な種類があります。
パソコンに標準装備されているテキストエディタは、Windowsではメモ帳、Macではテキストエディットなどがあり、これでもHTMLを書いたり、編集することはできますが、これらは基本的にテキストを書くための最低限の機能しかなく、プログラムを書くのに都合が悪い場合があります。
Web制作者がよく使うテキストエディタにもたくさんの種類があります。
- Visual Studio Code(ビジュアル スタジオ コード)
- Adobe Dreamweaver(アドビ ドリームウィーバー)
- SublineText(サブライムテキスト)
- Atom(アトム)
Brackets(ブラケッツ)
いろいろと試してみて自分の使いやすいものを選ぶとよいです。
このレッスンでは Brackets(ブラケッツ)を使います。
Bracketsは、Adobe Systemsが開発しているオープンソースのテキストエディタ。
無料で使用できます。
難しい初期設定がなく、初心者でも取り掛かりやすいのでおすすめです。
Adobeが2021年3月1日、コードエディター「Brackets」のサポートを同年9月1日に終了すると発表しました。
ニュースサイトによると
米Adobeは3月1日(現地時間、以下同)、コードエディター「Brackets」のサポートを9月1日に終了すると発表した。
同社は、パートナー関係にあるMicrosoftが開発を主導する「Visual Studio Code」への移行を呼び掛けている。
「Brackets」の利用や保守、改善を継続したい場合は、「GitHub」のプロジェクトサイトからソースコードをフォークできる。
とのことです。
現在、Brackets公式サイトからはダウンロードできなくなっています。
すでにBracketsを利用されている方は、継続して利用することは可能ですが、サポートが終了する以上、どこかの時点で別のエディターに切り替える必要が出てきます。
どのエディタがよいかは一長一短です。
現在のところ「Visual Studio Code」が選択肢に入るのかと思います。
Adobe ccをお持ちの方はDreamweaverという選択肢もあります。
どのコードエディタも数年後はわからない。
状況に応じてエディタの使い分けができるようにしておきたいですね。
今後のスクールの対応について
Bracketsを使用して説明している現在の動画はそのまま残し、テキストでの説明の追加やVisual Studio Codeの使い方紹介を追加する予定ですが、今回のBrackets終了は想定外でしたので少し時間がかかりそうです。
Bracketsのサポートが終了する9月には体制を整えたいと考えています。
以下に、関連するお役立ちサイトを紹介しておきますので、参考にされてください。
⇒ Visual Studio Code公式サイト
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
⇒ ドットインストール
HTML/CSSの学習環境を整えよう [Windows版] (全5回)
HTML/CSSの学習環境を整えよう [macOS版] (全5回)
⇒ コードエディタへの向き合い方について、デジハリの講師の方の興味深い音声も見つけましてので、シェアします。
https://podcast.kk-k.net/2021/03/04/post-1323/
ご不明な点がありましたら、お気軽にご相談ください。
Webデザイナーが学習するファイルの種類と役割
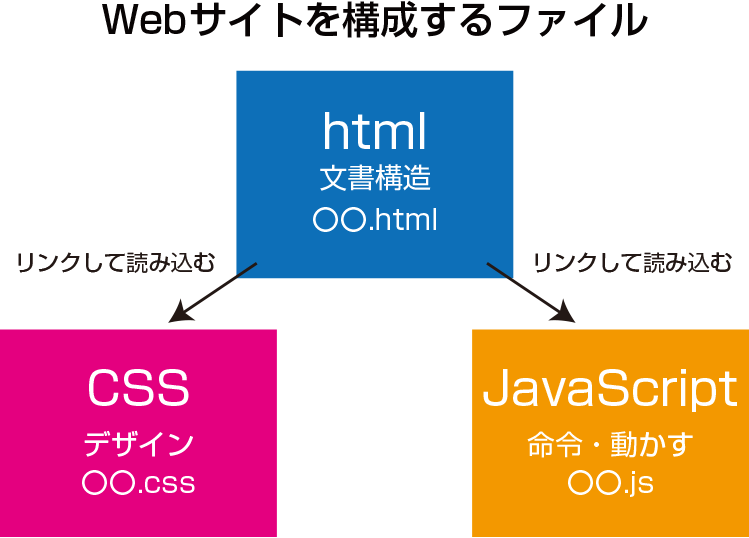
ブラウザ上で私たちの目に見えているWebページは基本的に次の3つのファイルで構成されています。
各ファイルには役割があります。

- HTML
これから学習にとりかかるHTMLはWebページを構成するためのマークアップ言語です。
Webサイトの文書構造を担当するファイルになります。 - CSS(スタイルシート)
その次に学習するCSSはデザインを担当するファイルになります。 - JavaScript(ジャバスクリプト)
HTMLやCSSに対して、プログラミングの領域になるのでどこまで学ぶかによりますが、簡単に言えば命令文を書くことでWebサイトに動きを出す担当です。
まずはHTMLからひとつひとつ確認ながらすすめていきますので、ぜひ一緒に手を動かしてマスターしていきましょう。