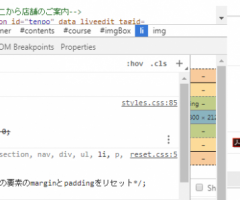
以下のご質問について私の実案件のデータを基に「どのような流れで案件を進めていくのか?」を動画で説明しています。
紙媒体のグラフィックデザインを15年以上やってきました。
ここ数年、WEBのデザインを頼まれるようになり、イラストレーターで作ったものをAdobe XDに貼り付けてjpegにし納品しているような状況です。お客様との打ち合わせで困っていることの一つが、ワークフレームです。
会社のサイトを制作するとなると下層ページまで考えることになります。
お客様の方で具体的なものがあれば良いのですが、ない場合があります。メニューバーはトップメニューとサイドメニューも作るのか、バナーは?リンクは?
- 真っ白な紙に、書いていくことになってしまうのですが、福本先生はどうされていますか?
- 事前に相手方に伝えていることがあれば教えていただけると助かります。